Estamos terminando el año y es un buen momento para repasar las tendencias de diseño web que se vienen para el 2015.
Aquí un resumen de las mismas…
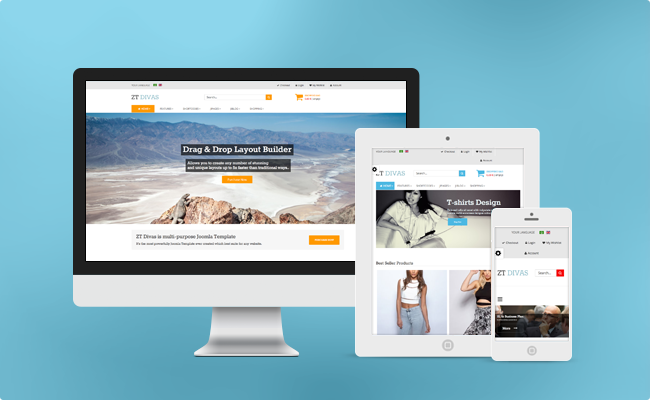
Diseño Responsivo (responsive design)

Dado que en 2015 seguirá aumentando la cantidad de personas que naveguen por internet por medio de dispositivos móviles como tablets y smartphones, tener un sitio responsivo que se adapte a las diferentes pantallas será algo indispensable.
Si las personas no pueden ver fácilmente un sitio web en su móvil, es casi seguro que lo abandonará y no volverá.
Si quieres aprender como hacer sitios responsivos, puedes seguir este video tutorial.
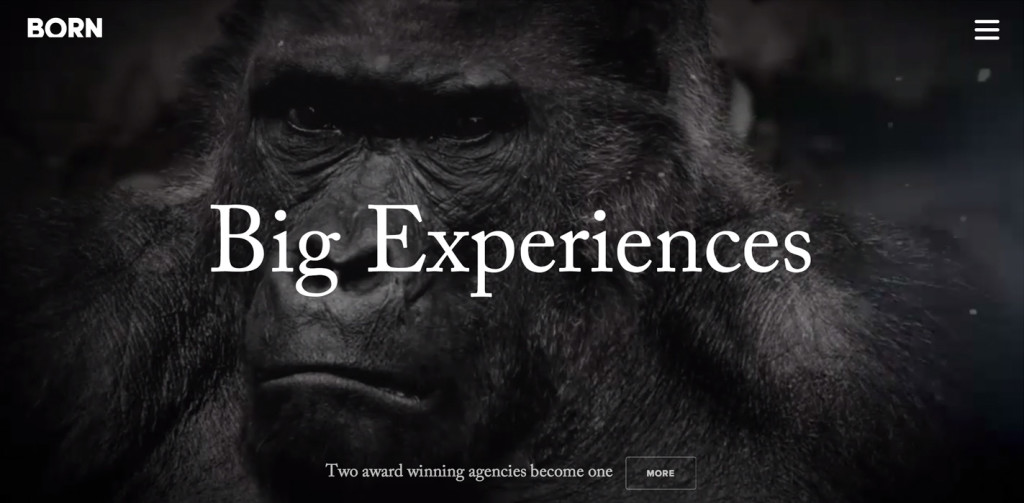
Imágenes de fondo

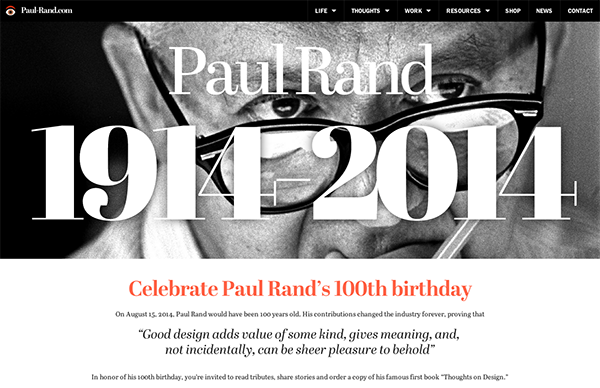
Otra tendencia que continuará en el 2015 es el uso de grandes imágenes de fondo y también.
Las imágenes de fondo en alta resolución son extremadamente llamativas y generan gran atracción al visitante.
Videos de fondo

Mas atractivo que las imágenes, resultan los videos y será una marcada tendencia en 2015.
Estos son videos en formato “bucle”, pequeños trozos de video que se repite continuamente.
Normalmente estos se utilizan en la home, pero puedes colocarlos en alguna sección de tu web para mostrar las diferentes elementos, dar a conocer cómo trabaja tu equipo, etc.
Ejemplos de videos de fondo:
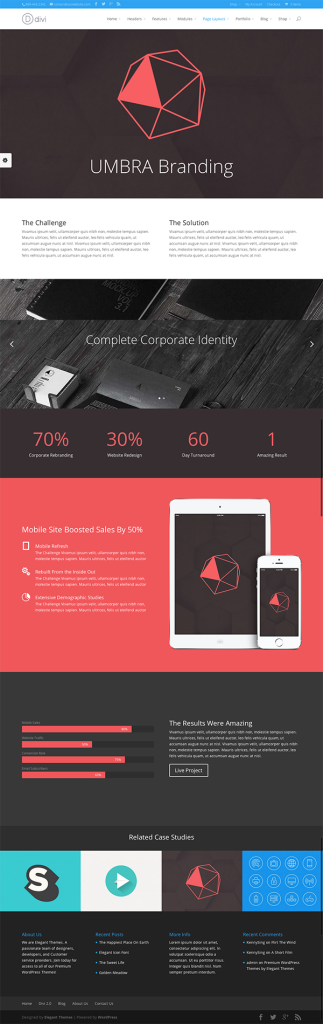
Sitios “one-page” con largos Scroll

La tendencia a eliminar las diferentes secciones de un sitio y reemplazarlo por un sitio de pagina única (one page) con un largo scroll, seguirá vigente en 2015.
Estos sitios se adaptan mejor a la navegación por medio de dispositivos móviles ya que en los mismos estamos más acostumbrados a desplazarnos hacia abajo y no a estar clickeando para ver las diferentes sección o páginas internas.
El estilo one page se seguirá combinando con el efecto parallax.
Ejemplo de sitio one-page:
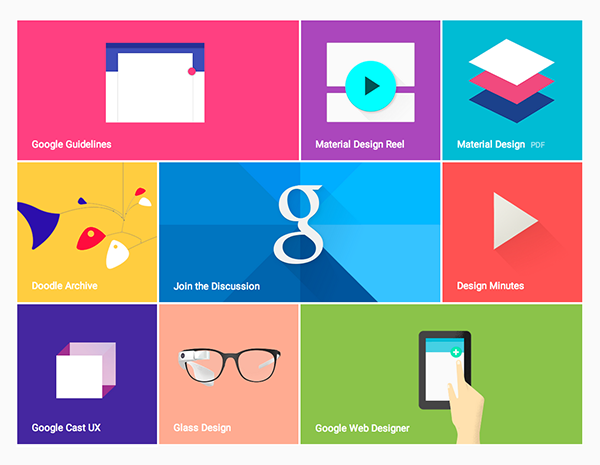
Diseño plano o Flat Design

El diseño plano ha logrado un gran impulso en estos últimos años, y parece que tiene poder de permanencia en el año 2015.
Este tipo de diseño es sencillo y se centra en la experiencia de los usuarios además de mejorar la velocidad de carga del sitio web.
Olvídate de sombras, efectos de profundidad, brillos y apuesta por un diseño minimalista y sencillo.
Este tipo de diseño llego de la mano de la campaña de marketing de Microsoft para su nuevo Windows y luego se sumaron Apple para su iOS versión 7 y Google.
Ejemplo de diseño Flat:
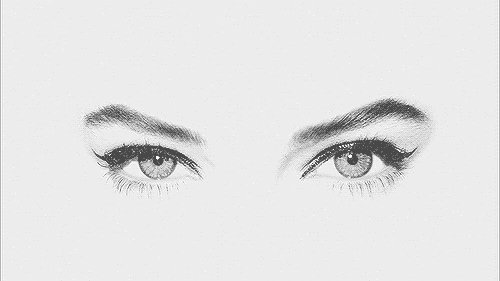
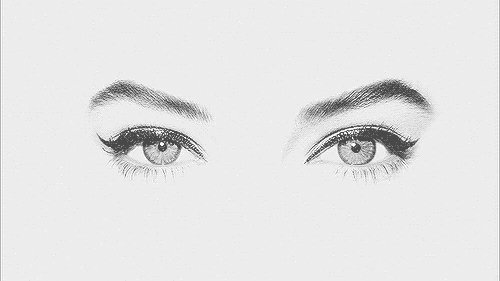
Mayor énfasis en las tipografías

El uso de mejores fuentes tipográficas se ha popularizado y se utilizan cada vez más para crear composiciones gráficas llamativas; el objetivo y la tendencia es hacer un sitio mas visual.
Es por eso que también se ha hecho cada vez más popular el uso de Google Fonts para incrustar tipografías no convencionales dentro de nuestros sitios web.
Ejemplo de usos tipográficos en Web:
CONCLUSION:
La tendencia de diseño web en 2015 continuará hacia la creación de sitios mas simples, claros y atractivos.
Con pocos y simples elementos pero visualmente muy llamativos y fáciles de navegar en dispositivos móviles.
Saludos!
Cristian
















Me parece que esas tendencias se aplicaron ya este 2014.
Claro Eduardo, son tendencias que algunas se gestaron y aplicaron este año y que continuaran en el 2015.
Interesante el post. Lo que puedo complementar es que a pesar de que los disenadores pueden pensar que cada día es mas competido generar ingresos, también se observa que de forma paralela hay mas profesionalismo en todas las areas que tienen que ver con el tema. Esto quiere decir que hay un filtro de selección para los que realmente aman este tema y los que no tienen la misma ambición de profesionalismo. Aprovecho para hacerte una pregunta: Tienes algún programa favorito para hacer las imágenes gif? Gracias
Estoy de acuerdo contigo Noriaki.
El mercado del desarrollo web está cada vez mas exigente y es por eso que resulta fundamental estar capacitándose constantemente.
Para los GIFs uso Fireworks.
Saludos!
solo espero que el audio en la web no vuelva, como en el caso de una de las páginas que muestras como ejemplo de video…
Enrique, por ahora no es una tendencia el audio.
Imaginete navegando por internet con un smartphone navegando sitios con audio…jajaja
Saludos!