 Este es un tema que constantemente evoluciona, a medida que evolucionan los dispositivos.
Este es un tema que constantemente evoluciona, a medida que evolucionan los dispositivos.
Aquí un resumen de las principales resoluciones de pantalla para sitios web.
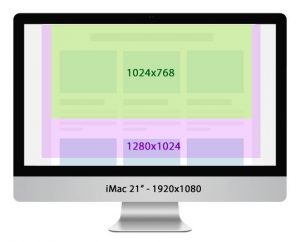
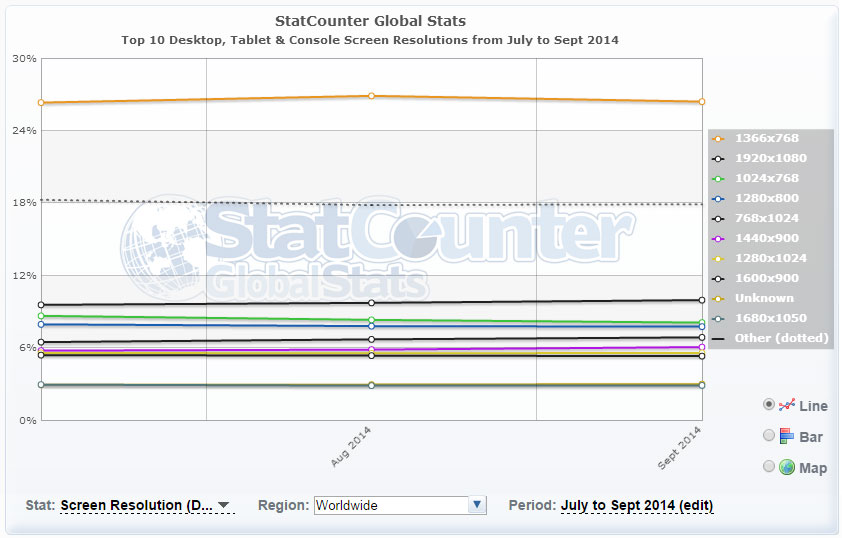
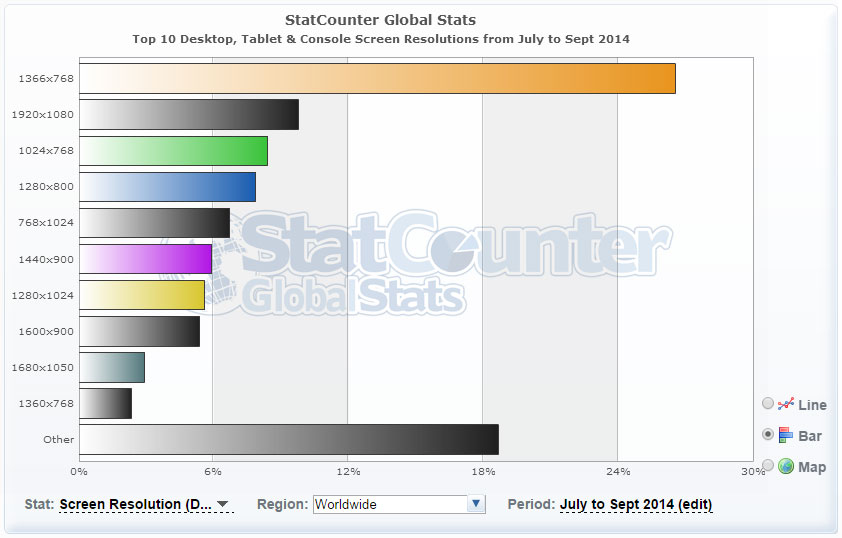
Primero veamos algunas estadísticas reales de las dimensiones mas usadas.
Medidas estandar de una pagina web


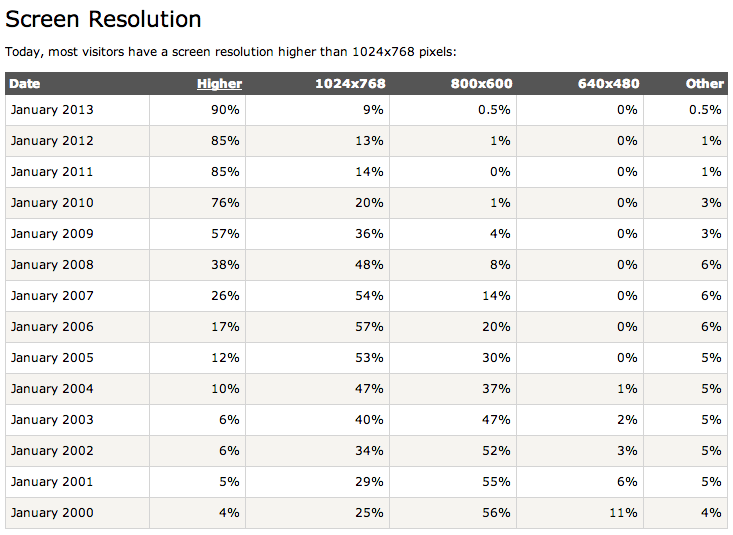
Aquí otras estadísticas de una fuente diferente:

Durante muchos años el desarrollo web estuvo basado en la resolución 1024×768. En la actualidad ya no es la resolución más utilizada, actualmente es 1366×768 px es la resolución más utilizada en internet y es la resolución estándar de Windows 8
Aunque no significa que sea la mejor…
¿Cuál es el mejor tamaño de la pantalla?
Luego de mas de 10 años desarrollando sitios web puedo afirmar que NO HAY una mejor resolución para diseñar sitios web.
Lo que si hay son parámetros de usabilidad por los cuales guiarse a la hora de diseñar, pero lo principal es adaptar la resolución del sitio, pensando en el target de gente que usará el sitio.
Por ejemplo, en la mayoría de los países de Latinoamérica, las capitales tienen mayormente personas con mas alto poder adquisitivo y por lo tanto, mejores y más modernos equipos.
Pero en los interiores de estos países y zonas alejadas de la capital céntrica del país, los equipos comienzan a ser más antiguos.
Ante esta situación, si tenemos que desarrollar un sitio web apuntado a personas de zonas poco pobladas o alejadas del centro, sería un error diseñar para una resolución de 1920 x 1080 px, ya que muchas personas no podrías visualizar correctamente el sitio.
Este caso me ha tocado muchas veces.
Conclusión:
Por lo tanto, mi conclusión es que no se puede confirmar a todo el público, sino que debemos apuntar al target para el cual el sitio es creado.
Mas allá de eso, si hoy tuviera que desarrollar un sitio que abarque a la mayoría de personas, sabiendo que no voy a satisfacer a todos, elegiría una resolución de 1024 x 768px.
Quizás hoy con el desarrollo de los dispositivos móviles, este tema ha cambiado y existen otras variantes y otras soluciones.
Una solución bastante nueva y realmente excelente, es lo que llamamos el Diseño Responsivo.
Utilizando diseño Responsivo, hoy podemos desarrollar un sitio web SIN una medida estándar, sino que por medio de esta tecnología, el sitio se adaptará automáticamente a la resolución del dispositivo.
Si quieres aprender cómo trabajar con el diseño Responsivo, te invito a mi video tutorial:
Saludos!
Cristian













Hola, antes de nada decirte que es un poco raro comentar un artículo que realmente no sé cuándo se escribió. He llegado hasta aquí buscando estadísticas de resolución web para el 2015 y bueno, he leído el artículo así que no se si el comentario procede o igual lo escribiste hace un año pero bueno 🙂
Precisamente hace poco que he comenzado a rediseñar un par de webs y aunque la idea era adaptarlos para móvil me he querido parar a pensar si podría hacerlas con ancho fijo y qué % de usuarios tendría problemas al visionar la web.
Después de estar viendo estadísticas ahora en 2015 si adoptamos una resolución de 1366 un 70% de los usuarios podrán ver la web sin problemas, el restante se compone de gente con móviles antiguos que la mayoría, si llegasen a navegar por tu web podrían o bien hacer zoom en el navegador o bien resignarse porque su móvil sea realmente antiguo.
Si además añadimos una pequeña adaptación a 1280 alcanzamos al 80% de los usuarios por lo que es la mejor opción a mi modo de verlo.
Gracias Oscar muy buen aporte.
La resolución de 1366 de ancho ya es clásico hoy, tienes razón.
Igual cada vez mas podemos hablar de sitios «sin» una resolución fija ya que todo es responsive y adaptable, vea donde se vea.
Es una tendencia de hoy también.
Saludos!
me gusto tu aporte, muchas gracias definitivamente considerare esto en el futuro
Cristian! En el 2016 que ancho recomiendas para tener un PSD para web.
Hola Rodrigo
El standar hoy es 1366px de ancho.
Saludos!
hola, necesito crear una pagina web que este conectada a una base da datos SQL y no puedo hacerlo me podrian ayudar. porfa