 Los que nos dedicamos al diseño web sabemos que a la hora de convertir PSD a HTML, es imprescindible optimizar el tiempo de trabajo y maximizar los resultados.
Los que nos dedicamos al diseño web sabemos que a la hora de convertir PSD a HTML, es imprescindible optimizar el tiempo de trabajo y maximizar los resultados.
En este artículo te muestro una serie de herramientas para diseñadores, que te permitirán trabajar de manera más eficiente y rápida.
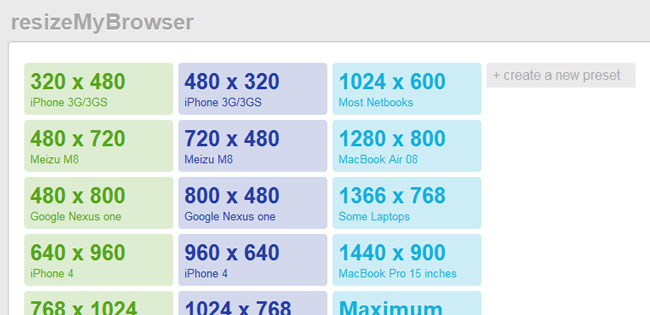
ResizeMyBrowser
La primer herramienta llamada resizeMyBrowser nos permite abrir una ventana nueva en nuestro navegador, simulando un tamaño específico de resolución de pantalla, para poder realizar pruebas con nuestro diseño.
Incluye una serie de tamaños preestablecidos, correspondiente a dispositivos como iPhone 3g y 4g, iPads, Google Nexus, Netbooks, MacBooks y otros.
También podemos crear nuestra propia medida personalizada.
URL: http://resizemybrowser.com/
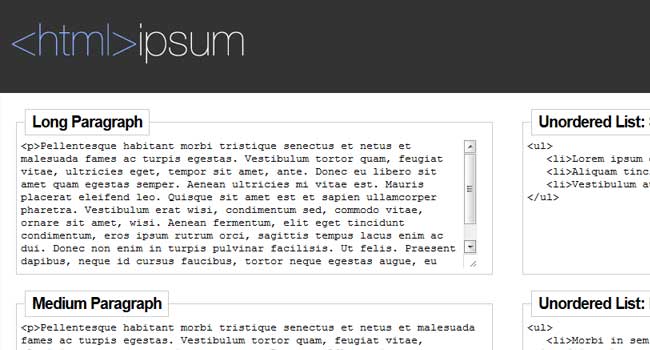
HTML-Ipsum
Muchas veces al estar diseñando una página web, necesitamos simular texto para rellenar lugares que luego ocupará el texto definitivo o un elemento de texto HTML.
HTML-Ipsum nos ofrece una serie de textos de ejemplo en código HTML, para copiar y pegar en nuestros proyectos.
Nos permite copiar varios tipos de texto como texto de párrafos, listas, formularios, tablas, titulares, etc, etc.
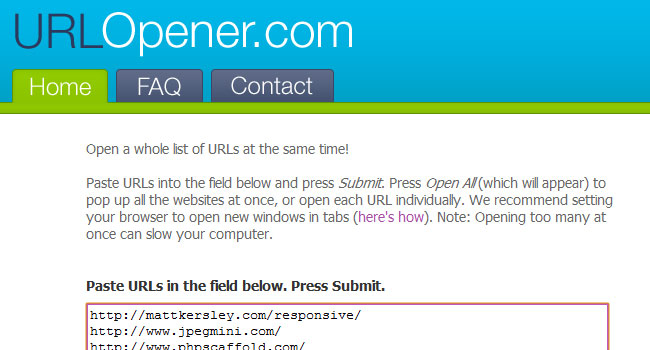
URL Opener
Esta simple herramienta nos permite abrir varias páginas web en diferentes pestañas del navegador.
URL: http://www.urlopener.com/
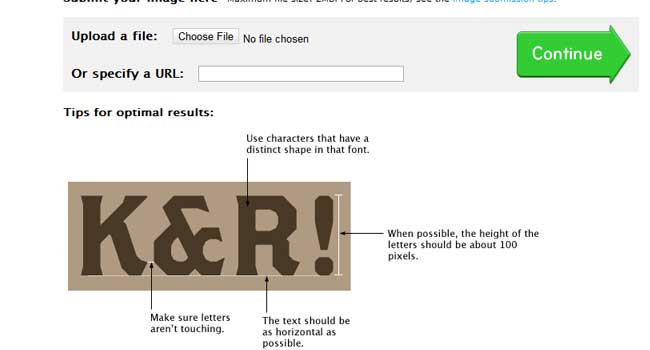
What The Font
¿Te ha pasado que te gusta una fuente tipográfica pero no sabes cual es para poder buscarla?
What The Font lo soluciona. Solo debes subir una imagen con algunas palabras escritas con la fuente que te gusta, y esta herramienta te dirá como se llama.
URL: http://new.myfonts.com/WhatTheFont/
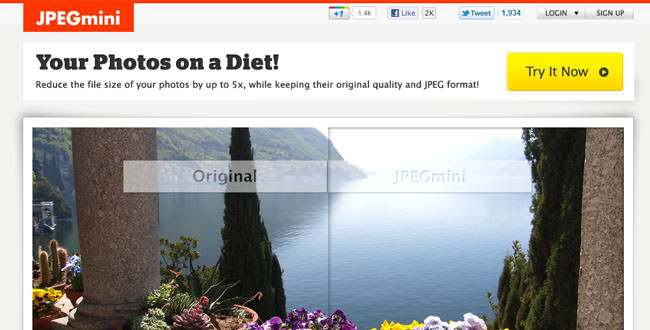
JPEGmini
Constantemente estamos optimizando las imágenes de nuestras páginas para lograr que la misma carga más rápido, pero en algunas ocasiones no tenemos un soft a mano para poder hacerlo rápidamente.
La herramienta JPEGmin nos permite reducir el tamaño de nuestras imágenes hasta casi 5 veces sin perder calidad.
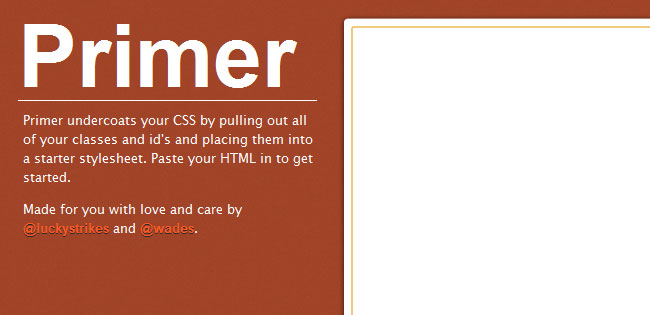
PrimerCSS
Esta herramienta es bastante interesante y bien utilizada, nos puede ahorrar bastante tiempo de escritura de código.
Lo que hace es generar el código CSS de la hoja de estilos, en base a una estructura HTML que le indiquemos.
Automáticamente extraerá las clases y los ids, y los convertirá en selectores para que luego configuremos sus propiedades.
URL: http://primercss.com
Estas son algunas de las herramientas que suelo utilizar y me han salvado mas de una vez.
Saludos!
Cristian























Muy buen aporte Cristian gracias.
Excelente aporte de verdad ahorra mucho tiempo.