Mientras que una gran cantidad de comunicación en línea se ha trasladado a las redes sociales, el correo electrónico sigue siendo una parte muy importante de cualquier campaña de marketing online.
Diseñar para el correo electrónico es muy similar al diseño de una página web sencilla, pero hay algunas diferencias clave que debes tomar en consideración.
Cuando pensamos en correos electrónicos de marketing, lo que generalmente nos viene a la mente es el correo electrónico HTML en lugar de texto sin formato.
La gente a menudo recibe un e-mails a un ritmo abrumador, y no siempre los miran. Eso significa que tienes pocas fracciones de segundo para captar su atención antes de pasar al siguiente mensaje en su bandeja de entrada.
¿MOBILE O NO?
Muchas personas tienen acceso al correo electrónico desde un dispositivo móvil en estos días (casi la mitad de todos los correos electrónicos se abren en aplicaciones móviles.
Después de todo, si el correo electrónico no se ve bien cuando se lee en un teléfono, ¿cuáles son las probabilidades de que los suscriptores vuelvan a mirarlo en su computadora de escritorios? Siria que muy pocas…
De hecho, la mayoría de ellos borrarán el correo electrónico, o peor – se darán de baja.
Hay dos maneras de hacer diseños para móviles. Puedes crear mensajes de correo electrónico que se redimensionan para adaptarse a la pantalla del lector, esto es adecuado para diseños simples.
O bien, puedes crear un diseño de correo electrónico tipo “Responsive”, que se adapte a diferentes tamaños de pantalla.
Hay ventajas y desventajas en ambos enfoques.
Los correos electrónicos que se redimensionan tienen un código bastante fácil, y tenderán a trabajar en prácticamente cualquier dispositivo.
Pero funcionan mejor con diseños de correo electrónico muy simples.
Los diseños Responsive son más complejos de código, y no son compatibles con todos los navegadores móviles (aunque esto es probable que continúe mejorando en el futuro).
DISEÑO RESPONSIVE
Los diseños Responsive es probable que sean más prácticos para la mayoría de los mensajes de correo electrónico HTML, que los diseños que simplemente cambian de tamaño.
Hemos hablado qué los correos electrónicos móviles amigables son vitales, pero aquí hay algunas cosas a tener en cuenta al diseñar esos email.
Estas son las cosas que debes tener en cuenta para los diseños de móviles, y que se pueden adaptar también a las versiones de pantalla más grandes.
- El diseño debe ser bastante estrecho: en algún lugar en el rango de 500-600 píxeles es lo estándar. Esto hará que sean más legibles tanto en dispositivos de escritorio y móviles.
- Asegúrate de que las fuentes tipográficas son lo suficientemente grandes. Ten en cuenta los tamaños mínimos de fuente para en plataforma para que las mismas no se escalen (podría afectar el diseño). Por ejemplo, iOS utiliza un tamaño de letra mínimo de 13 píxeles.
- Las Áreas Clickables deben ser funcionales. Eso significa hacerlas lo suficientemente grandes y lo suficientemente aisladas de otros enlaces de modo que un usuario pueda clickear fácilmente en el primer intento.
- No dudes en utilizar “display: none” en CSS, para ocultar los elementos innecesarios en los diseños móviles. Lo que es fácil de usar en un escritorio o incluso una tablet, se convierte en desorden molesto en un teléfono inteligente. Menos es definitivamente más en las pantallas más pequeñas.
Vale la pena tomarse el tiempo para esbozar wireframes, tanto para las versiones móviles y de escritorio antes de comenzar la codificación.
Presta mucha atención a donde aparece la llamada a la acción (CTA) y alguna otra información importante, especialmente en la versión móvil.
Consideraciones Tipográficas
Mientras que muchos diseñadores se centran en el contenido gráfico de mensajes de correo electrónico HTML, la tipografía es aún más importante que en muchos sitios web.
Después de todo, teniendo en cuenta el número de clientes de correo electrónico que bloquean la carga de imágenes al principio, algunos de los destinatarios sólo podrán ver los textos.
Considera el uso de grandes tamaños de tipografía para una mejor legibilidad independientemente del tamaño de la pantalla.
También hay que tener en cuenta las longitudes de línea en diversos tamaños de pantalla, y asegúrate de que no son demasiado largas (puede hacer que sea difícil para el ojo) o demasiado cortas.
Asegúrete de utilizar cabezales, titulares y otros formatos tipográficos para que tu contenido sea más susceptible de ser analizado, sobre todo si los correos electrónicos son un poco largos.
En general, la tipografía de correo electrónico no es muy diferente de la tipografía web en general.
DIFERENTES CORREOS ELECTRÓNICOS PARA DIFERENTES PROPÓSITOS
Hay un montón de diferentes tipos de mensajes de correo electrónico que puedes enviar a tus listas de suscriptores (clientes).
Cada una sirve a su propio propósito, y cada uno debe ser diseñado de una manera que mejor sirva a ese propósito.
Boletines
Uno de los tipos de correo electrónico más comunes es el boletín de noticias.
Estos a menudo consisten en una gran cantidad de enlaces, con frecuencia con trozos cortos de texto que los acompaña, o son artículos más largos.
En cualquier caso, hay una buena probabilidad de que no habrá un solo llamado a la acción, y en su lugar puede haber un buen número de enlaces para hacer clic.
Esto presenta un desafío único, como diseñador y creador de contenido tienes que decidir la prioridad o jerarquía para el contenido dentro del correo.
En muchos casos, esto significará una historia destacada o un enlace para atraer al lector.
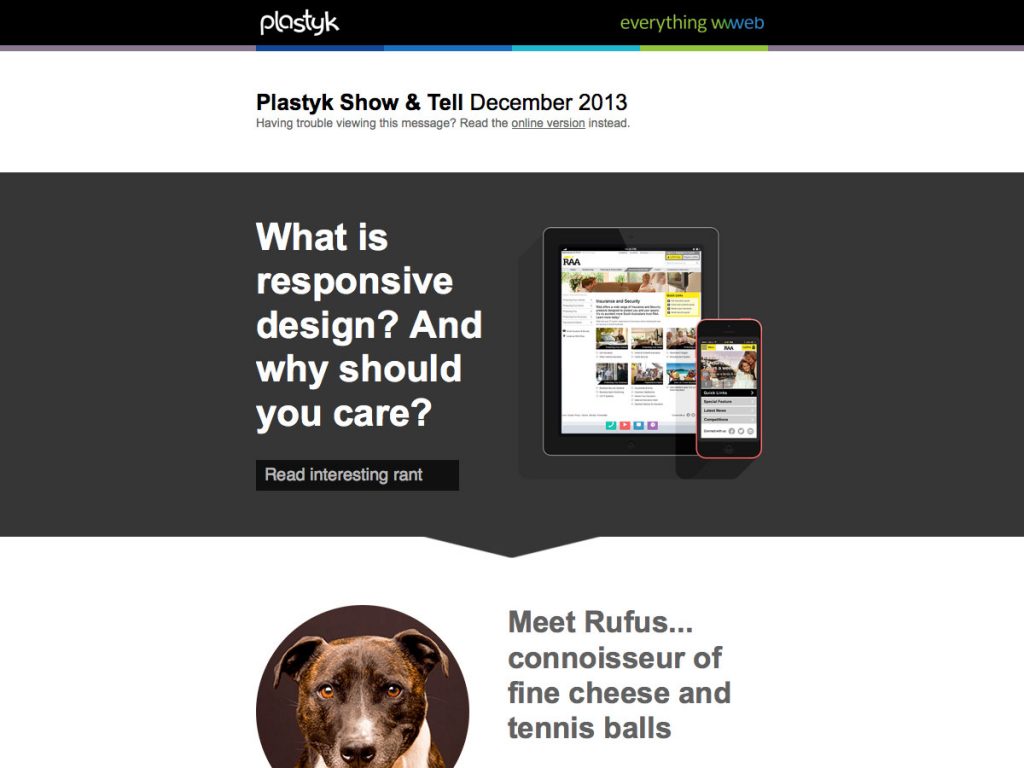
Plastyk tiene un gran diseño de boletín que es divertido y atractivo.

Notificaciones
Otro tipo de correo electrónico común es el de notificación, también conocido como correo electrónico disparador.
Piensa en los mensajes de correo electrónico de Facebook cuando alguien te envía una solicitud de amistad o de Twitter cuando alguien te sigue.
Estos correos electrónicos son notificaciones, pero también están diseñados para desencadenar una acción de tu parte.
Estos correos electrónicos son generalmente muy cortos y van al grano, con una llamada a la acción clara.
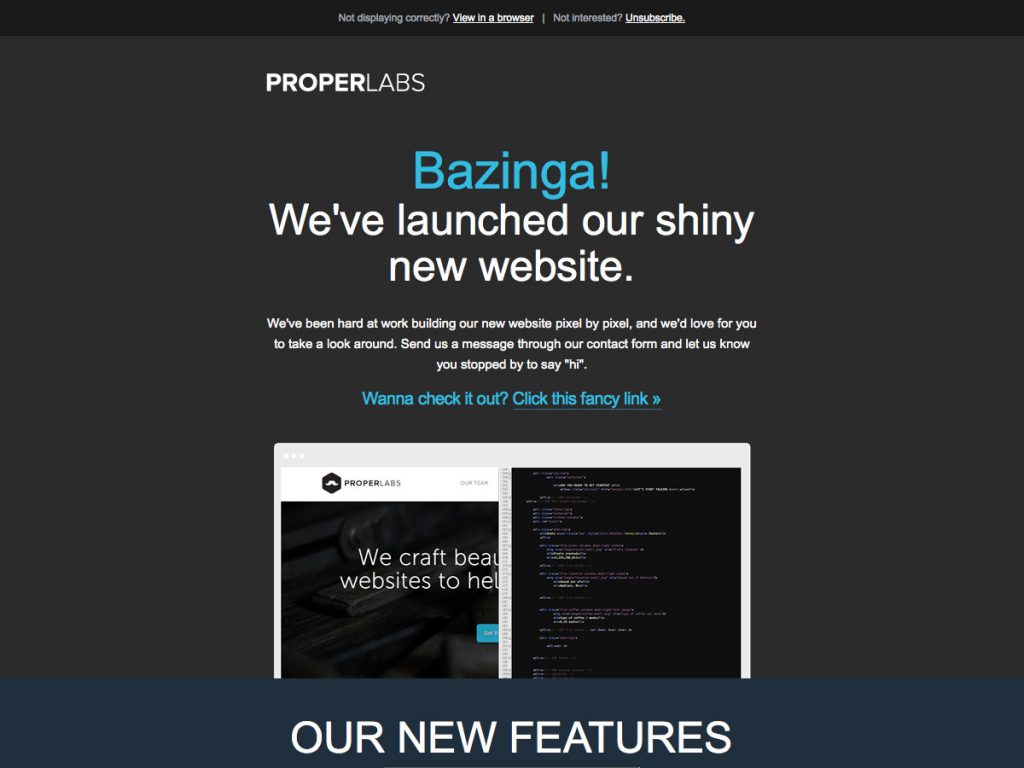
He aquí un correo electrónico de ProperLabs.

Correos electrónicos transaccionales
Los correos electrónicos transaccionales se envían cuando un usuario interactúa con un sitio web o empresa de alguna manera.
Esto lo podría desencadenar una compra o una suscripción, o podría ser desencadenada por algo así como cuando un usuario abandona su carro de compras sin completar una transacción.
Estos correos electrónicos sirven para proporcionar información o bien para atraer al visitante (por ejemplo, aquel que abandonó lo compra antes de completarla).
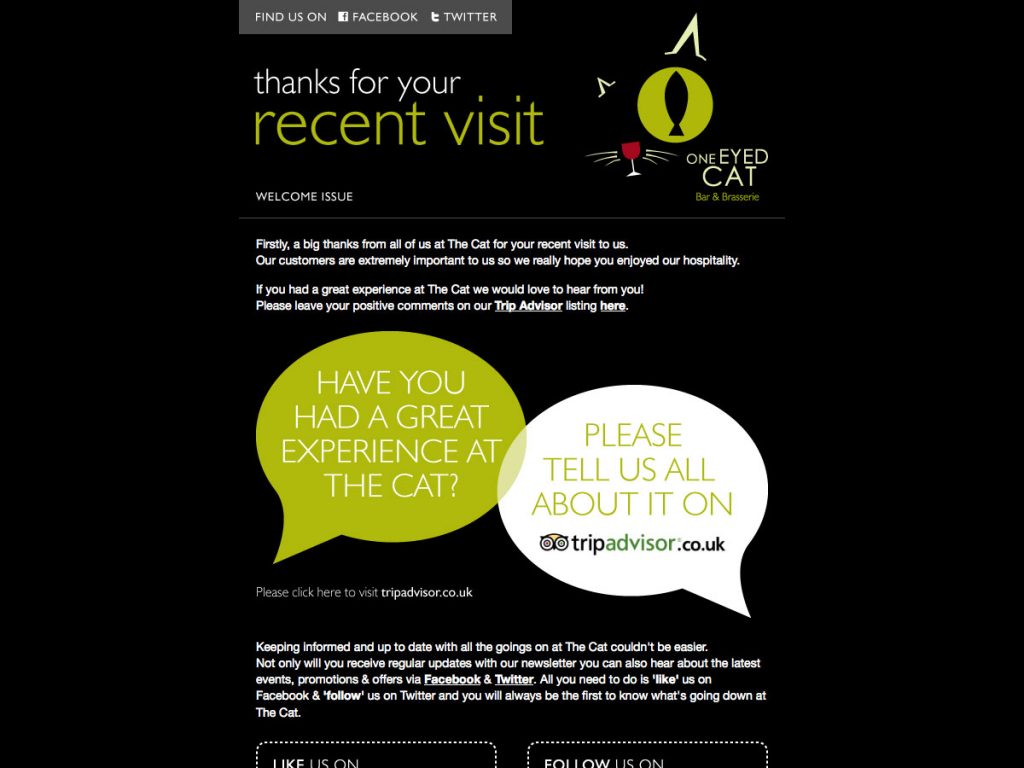
He aquí un buen ejemplo de un correo electrónico transaccional de Oye Eye Cat.

Mensajes de correo electrónico de marketing
Los mensajes de correo electrónico de marketing se envían cuando una empresa quiere que hagas negocios con ellos.
Estos podrían ser la notificación de una oferta especial, un nuevo producto, o algo similar.
Estos correos electrónicos están destinados específicamente a conseguir un abonado o a disparar algún tipo de acción con una empresa o página web.
La llamada a la acción en estos mensajes es, con mucho, el elemento más importante, aunque obviamente, otros elementos deben apoyar esa llamada para atraer a los lectores a tomar la acción deseada.
Community tiene un gran email marketing que es otro buen ejemplo de cómo las empresas pueden utilizar el correo electrónico para comprometer a sus clientes.

MEJORES PRÁCTICAS EN DISEÑO DE E-MAILS
Mientras que el diseño de correo electrónico y el diseño web comparten muchos de los mismos atributos, hay algunas diferencias clave que hay que tener en cuenta cuando se diseñan e-Mails.
Todo es sobre el contenido
El contenido es siempre importante, independientemente de lo que estés diseñando.
Pero con el correo electrónico, y en particular con los correos electrónicos que probablemente vayan a ser vistos en un dispositivo móvil, el mantener el contenido corto y al grano es aún más vital.
Tienes un par de segundos para involucrar al lector, y si esos primeros segundos se desperdician en información que no es útil, entonces los has perdido.
Asegúrate de que el contenido es lo más conciso y claro posible.
La eficiencia es clave, y si el lector no puede descifrar rápidamente lo que tu e-mail es y lo que tu quieres que hagan, entonces estás perdiendo el tiempo.
Claro llamada a la acción
La llamada a la acción, es sin duda la parte más importante de cualquier diseño de correo electrónico.
Tu correo electrónico obviamente tiene algún propósito, ya sea para llevar a los lectores a inscribirse en algo, leer algo, o comprar algo.
Tu llamada a la acción debe dejar muy claro qué es esa cosa, y atraer al lector a hacer lo que quieres que hagan.
La llamada a la acción con mayor frecuencia se presenta en forma de botones.
Deben ser inmediatamente identificables, y no demasiado abajo en el correo electrónico (después de todo, sólo tienes unos segundos para llamar su atención).
Asegúrate de que tu llamada a la acción es fácilmente clickeable con un dedo.
Eso significa que tiene que ser lo suficientemente grande para hacer clic en un dispositivo móvil, y que no existen otros vínculos cerca que se puedan clickear accidentalmente.
Prueba temprana, prueba de frecuencia
Asegúrate de que tus correos electrónicos están totalmente probados en una variedad de dispositivos y clientes.
Es posible que desees comenzar a probar los diseños, etc. desde el principio, pero asegúrate de comprobar a lo largo del proceso de diseño para asegurarte que se mantienen libres de errores.
Entender exactamente lo que cada uno de los principales clientes y dispositivos soporta, es fundamental
Hacer uso de texto pre-header
El texto Pre-Header aparece en muchos clientes de correo electrónico como una vista previa al mensaje.
Ver esto es casi tan importante como la línea de asunto.
Se utiliza para tentar al lector a abrir el correo electrónico.
Esto puede ser especialmente útil, ya que muchos clientes de correo electrónico cortan líneas de asunto largos.
Enlace a la versión alojada en la web
Asegúrate de incluir un enlace a la versión alojada en la web, en caso de que alguien esté realmente interesado pero tiene problemas para ver en su dispositivo móvil o en su cliente de correo electrónico.
Muchos servicios de correo electrónico como Mailchimp y Aweber entre otros, dan la opción de ver el correo en la web y permiten utilizar un vínculo de seguimiento para los enlaces, para saber quién está accediendo a ellos.
Mantenlo simple
Mientras que puedes diseñar diseños complejos con toneladas de gráficos y elementos estilizados, aumentas el riesgo de que tus mensajes no aparezcan como deseas a todos tus lectores.
Los diseños más simples son más universalmente más legibles en mas dispositivos.
Mientras que los diseños complejos puedan ser más estéticamente agradables para algunos, a menudo no vale la pena las complicaciones adicionales que se presentan.
CONCLUSIÓN
Mientras que los correos electrónicos de texto plano pueden ser perfectamente suficientes para una gran cantidad de comunicaciones, que no lo cortan con un montón de otros.
Comprender cómo funcionan los correos electrónicos en HTML, y el desarrollo de diseños Responsive, es vital prácticamente cualquier diseñador.
¿QUIERES APRENDE MAS DE RESPONSIVE?
Si quieres aprender todo sobre Diseño Responsive para crear sitios web y correos adaptables a dispositivos móviles, HOY puedes acceder con un 25% de descuento a mi curso de Responsive Design desde Cero:
















Deja una respuesta