HTML5 y CSS3 han aportado grandes ventajas a la hora de desarrollar sitios web adaptables a móviles. En este punto la velocidad de carga es fundamental.
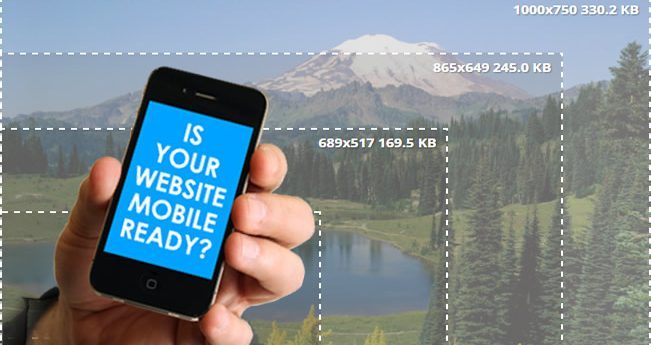
Aquí te enseño cómo hacer para que el navegador cargue diferentes versiones de una misma imagen dependiendo de la resolución del dispositivo del usuario y su densidad (retina).
La carga de imágenes es una de las cosas que más demora la visualización de un sitio en un dispositivo móvil, por eso es fundamental optimizar la carga de las mismas.
Por medio de HTML5 puedes hacer que se carguen diferentes versiones de una misma imagen, dependiendo de la resolución actual del dispositivo donde se visualice y si la pantalla es retina o no (densidad).
Esto lo logramos con el atributo srcset de la etiqueta img que realmente es bastante simple de implementar.
Veamos un ejemplo:
<img src="foto_grande.jpg" srcset="foto_chica.jpg 480w, foto_mediana.jpg 768w, foto_grande.jpg 1024w, foto_super.jpg 1024w 2x" />
Aquí definimos en HTML, una imagen con la etiqueta img a la cual especificamos en el atributo src, la imagen que cargará por defecto.
Seguido a eso, usando el atributo srcset especificamos 4 imágenes diferentes, y dejando un espacio, el ancho de pantalla máximo donde mostrará esa imagen.
Por ejemplo:
- La imagen “foto_chica.jpg” se mostrará cuando la resolución del dispositivo sea de 480px de ancho o menos.
- La imagen “foto_mediana.jpg” se mostrará cuando la resolución sea menor de 768px y más de 480px porque sino mostrará la a anterior imagen.
- La imagen “foto_grande.jpg” se mostrará cuando la resolución sea menor de 1024px y más de 768px porque sino mostrará la a anterior imagen.
- Y la foto “foto_super.jpg” también se mostrará en una resolución menor a 1024px y mayor a 768px pero en pantallas con doble densidad de pixeles (retina).
Luego debemos usar el atributo sizes para definir hasta que medida máxima se aplicaran las diferentes cargas de imágenes , seguido del ancho de carga inicial de la imagen por defecto.
sizes="(max-width: 1024px) 100vw, 1024px"
En este caso funcionará todo mientras estemos por debajo de 1024px de ancho, y el ancho por defecto será de 1024px. (el 100vw por ahora usalo así, ya explicaré mas adelante su uso, tiene que ver con el 100% de visualización en el viewport)
Y por ultimo para lograr mas compatibilidad, debemos encerrar todo entre etiqueas picture.
Nuestro código final quedarías asi:
<picture> <img src="foto_grande.jpg" sizes="(max-width: 1024px) 100vw, 1024px" srcset="foto_chica.jpg 480w, foto_mediana.jpg 768w, foto_grande.jpg 1024w, foto_super.jpg 1024w 2x" alt=""> </picture>
Con esto podemos jugar y hacer por ejemplo, que cuando se esté navegando en un celular con 480px de ancho (iphone) nos muestre una imagen de menor peso, y así disminuir el tiempo de carga de nuestro sitio.
O si es una pantalla retina, hacer que muestre una imagen con mayor resolución.
EJEMPLO:
>> Mira aqui un ejemplo
ACLARACION:
Si lo pruebas en Firefox vas a ver que funciona perfecto a medida que achicas y agrandas el navegador.
Chrome también pero una vez que cargo la imagen más grande, decide que seguirá mostrando esa imagen y no las demás. Para que vuelva a mostrarlas, deber borrarla del caché, o achica el navegador y vuelve a cargar el HTML con el navegador achicado.
DESCARGA:
Descarga AQUI debajo todos los códigos de ejemplo para usarlos directamente en tus páginas:
[sociallocker id=»2608″]
>> Descarga el ejemplo <<
[/sociallocker]
Espero que te haya gustado este articulo, lo considero un recurso muy útil e importante hoy en dia ya que la mitad de las personas navegan con dispositivos móviles.
¿VAMOS MAS ALLA?
Si quieres aprender a crear sitios web completamente adaptables a móviles, sea el diseño que sea, te recomiendo mi curso “Responsive Design desde Cero”.
En el mismo te enseño con un ejemplo real, a crear páginas web cuyos elementos se adapten automáticamente al dispositivo con el que se lo esté navegando.

















De esta modo Chrome no necesita refrescar para el cambio de imágenes:
No, pero si una vez cargado el sitio, achicas y agrandas el navegador, Chrome no cambia la imagen. Eso es lo que decia al final del articulo.
En cambio Firefox si.
Saludos!
interesante todo
ya no esta disponible la descarga de los codigos de ejemplo
Listo ya esta solucionado Memo.
Hola, puedes decir que compatibilidad tiene la etiqueta picture y esos atributos para el img con navegadores mas antiguos en moviles? supongo que en las versiones actualizadas sin problema.
gracias