 Gracias a HTML5, hoy podemos validar fácilmente los datos introducidos por el usuario.
Gracias a HTML5, hoy podemos validar fácilmente los datos introducidos por el usuario.
Olvídate de Javascript, aprende aquí como hacerlo con HTML5…
¿Qué pagina web no posee un formulario de contacto?
Realmente es difícil encontrar un sitio que no posea un formulario para introducción de datos, y que los mismos se envíen por email o se guarden en una base de datos.
El problema es poder darle consistencia a esos datos, unificarlos y estandarizarlos.
Es por eso que se hace imprescindible, validar los datos antes de que se envíen, y aquí llegar HTML5 para facilitarnos las cosas y olvidarnos de la vieja validación con Javascript.
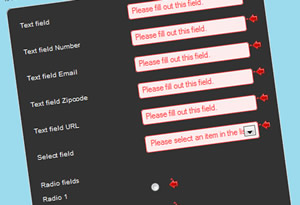
Validar formulario html5
En HTML5 es super fácil validar los datos sin ingresar código adicional.
Eso lo logramos por medio de los nuevo campos de datos (input) que ha introducido HTML5.
Si recordamos el código para crear un campo de datos en HTML4 era el siguiente:
<input name="email" id="email">
Con este código creábamos un campo de entrada para el usuario, con un identificados en este casi llamado “email”.
El problema era que el usuario podía ingresar cualquier cosa en ese campo, ya sea, una dirección de email con formato incorrecto, o cualquier otra serie de caracteres.
HTML5 ha introducido nuevos campos que se validad automáticamente.
Para ello debemos agregarle el atributo “type=” seguido del tipo de campo que queremos que valide.
Por ejemplo, si lo que queremos es que el usuario ingrese una dirección de email con formato correcto entonces la línea de código para el campo nos quedaría así:
<input name="email" id="email" type=”email”>
De esta forma, si el usuario ingresa cualquier cosa que no posea el formato de email, o sea, xxxxx@xxxxxx.xxx, entonces HTML5 no dejará enviar el formulario.
Campos obligatorios
Por último, si lo que deseas es que el usuario no deje campos en blanco, solo debes agregar la palabra “required” antes de cerrar la etiqueta input, de esta forma:
<input name="email" id="email" type=”email” required>
Existen también otros formatos de validación que podemos usar en el atributo TYPE.
Estos son:
number: solo permite ingresar números.
<input name="valores" id="valores" type=”number”>
url: solo permite direcciones de páginas web.
<input name="pagina" id=" pagina " type=”url”>
Recuerda que para que el atributo TYPE funcione en tus campos input, debes codificar tu página en HTML asegurándote que tu documento comience con las siguientes líneas:
<!DOCTYPE HTML> <html>
Esto indica que nuestro documento será de tipo HTML5.
De esta forma, ahora sabes como validar formulario HTML5
Déjame decirte que existen varios tipos de campos input en HTML5, que no solo validan datos, sino que también ofrecen funcionalidades especiales.
Si quieres aprender mucho mas de este apasionante lenguaje, te recomiendo que te suscribas gratuitamente a mi video tutorial de HTML.
Saludos!
Cristian














Deja una respuesta