 Uno de los mayores desafíos al que se enfrenta cualquier programador web, es sin duda, el compromiso de que sus páginas se vean iguales en todos navegadores. Y gran parte de este desafío, son responsables los estilos CSS.
Uno de los mayores desafíos al que se enfrenta cualquier programador web, es sin duda, el compromiso de que sus páginas se vean iguales en todos navegadores. Y gran parte de este desafío, son responsables los estilos CSS.
En este artículo te doy una técnica indispensable para que puedas asegurarte que ningún navegador te jugará una mala pasada.
Veamos de que se trata…
Cuando los navegadores nos muestran las páginas web, le aplican las hojas de estilos CSS que el programador/diseñador generó e incluyó dentro de su maquetación. Esto ya es algo sabido por la mayoría.
Pero lo que algunos no saben, es que el navegador aplica adicionalmente 2 hojas de estilos mas: la hoja de estilos del propio navegador y la hoja de estilos del usuario del navegador.
La hoja de estilos del navegador
Esta hoja de estilos se utiliza para establecer el estilo inicial por defecto de todos los elementos HTML, como ser: tamaño de letra, márgenes, decoración, etc etc.
Esta hoja de estilos se aplica siempre en primera instancia, y el resultado lo podemos ver si creamos una página a la que no le aplicamos ningún estilo CSS personalizado, es decir, sin estilos del programador/diseñador. El resultado que veremos entonces, es el de los estilos del navegador.
La hoja de estilos del usuario
Esta hoja de estilos es la que puede aplicar el usuario por medio de su navegador. Cabe aclarar que la mayoría de los usuarios no utilizan estos estilos, pero llegado el caso podrían personalizar los tamaños de textos, colores, etc etc.
Estas 3 hojas de estilos, las del navegador, las del usuario y las del programador, se aplican en un orden específico:
- En primer lugar, se aplican los estilos del navegador
- En segundo lugar, los estilos del usuario.
- En tercer lugar, los estilos del programador/diseñador.
Por lo tanto, tendrán la prioridad máxima, los estilos del programador ya que se aplican en última instancia.
El problema principal
El GRAN problema es que los estilos de los navegadores no son iguales entre las diferentes marcas, y es por eso que al visualizar en diferentes navegadores, una página que no tiene estilos, la veremos diferente en cada broswer.
Si bien los diferentes navegadores presentan algunas configuraciones similares (tipo de letra Serif, color negro, etc), difieren bastante en los valores de márgenes verticales (margin-top y margin-bottom) de las etiquetas de títulos “<h1>” a “<h6>”, tabulación izquierda de los elementos de una lista (margin-left o padding-left), y el interlineado (line-height)
Vamos un ejemplo con el siguiente código que NO posee aplicación de CSS:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Resetear CSS</title> </head> <body> <h1>Lorem ipsum dolor sit amet</h1> <h2>Consectetuer adipiscing elit</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut consectetuer adipiscing elit</p> <ul> <li>Item 1</li> <li>Item 2</li> </ul> <table summary="Lorem Ipsum"> <caption>Lorem Ipsum</caption> <tr> <th>Celda 1-1</th> <th>Celda 1-2</th> </tr> <tr> <td>Celda 2-1</td> <td>Celda 2-2</td> </tr> </table> </body> </html>
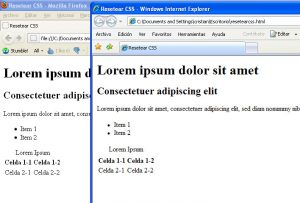
Y vamos como lo representan los diferentes navegadores (Firefox y IE7)
He puesto un navegador alineado con el otro, para que se aprecien las diferencias:

Esto sucede porque las hojas de estilos del navegador, no son iguales en Firefox que en IE7.
Y al no personalizar los estilos CSS, los navegadores aplican sus propias hojas de estilos, que como dijimos, tienen algunos valores diferentes entre si.
Solución
La solución a este gran problema, es realmente muy sencilla.
Se trata de borrar o poner a cero, los estilos CSS para evitar (sobre-escribir) los valores de las hojas de estilos de los navegadores.
Esta técnica se conoce comúnmente como Resetear CSS.
La forma mas sencilla de hacerlo, es eliminar el margen (margin) y el relleno (padding), de todos los elementos HTML, para establecerlos posteriormente de forma individual.
Esto se podría lograr de esta forma:
* {
margin: 0;
padding: 0;
}
Si bien esta técnica se utiliza desde hace muchísimo tiempo, es un poco básica hoy en día.
La solución completa consiste en neutralizar todos los estilos que aplican las hojas de los navegadores y que puedan afectar visualmente a nuestro diseño.
Esto se conoce como “Reset CSS” y podemos aplicarlo por medio de una hoja de estilos completa que podemos importar ANTES de aplicar nuestros estilos, o bien podemos incluirla directamente en nuestros estilos, pero siempre al principio de la hoja.
Esta sería la técnica de “reset CSS” o “resetear CSS” completa y efectiva:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
<em>/* No olvides definir estilos para focus */</em>
:focus {
outline: 0;
}
<em>/* No olvides resaltar de alguna manera el texto insertado/borrado */</em>
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
<em>/* En el código HTML es necesario añadir cellspacing="0" */</em>
table {
border-collapse: collapse;
border-spacing: 0;
}
De esta forma estaremos neutralizando todos los estilos que aplican por defecto los navegadores.
Recordemos que luego debemos crear TODOS los estilos que vayamos a usar, ya que estaríamos empezando desde cero con la estilización del documento.
Este código para resetear css, es un punto de partida que luego debe adaptar/modificar cada diseñador y programador web, hasta obtener los resultados que desea.
Puedes descargar aquí el código para resetear CSS.
Recuerda que si vas a incluirlo dentro de una página HTML, debes hacerlo dento del «<head>«, y dentro de la etiqueta «<style type=’text/css’>…………………</style> »
(reemplazando la linea de puntos)
Descarga AQUI debajo todos los códigos de ejemplo para usarlos directamente en tus páginas:
[sociallocker id=»2420″]
[/sociallocker]















¡Me ha encantado tu explicación! Clara, sencilla pero eficaz, y aportando soluciones ¡¡Gracias y enhorabuena por el aporte!! 🙂
Por nada Irene!!!
Saludos!
Buenisimo! lo voy a poner en práctica, veremos que sale, saludos!
Dale genial Marcelo.
Saludos!
Muy bien explicado..
Sabes si se puede hacer una web en Html5 y si se abre en un navegador que no lo soporta como por ejemplo IE7 se puede llamar a otro Html.
Hola Victor
Si claro que se puede, para eso estan los condicionales de CSS, como el «if».
Busca dentro del blog que hay un articulo donde hablo de eso.
Saludos!
Cristian
Gracias Cristian por compartir información tan necesaria para poder estar bien actualizados, ya no son solo monitores, ahora además, de los distintos tamaños de monitores, tablets, notebooks, netbooks, iphone, ipod, ipad, móviles, en fin, todos estos tutoriales son muy útiles y claros, saludos!
Muy bueno el post.
…. la cuestión es… si tomo tu código CSS y lo vinculo como hoja de estilos a mi web para resetear los estilos (p.e «reseteo.css»), y luego vinculo otro .css para aplicar los estilos que yo deseo (p.e «estilos.css»)… al haber 2 .css que hacen referencia a los mismos elementos…. ¿como se puede solucionar ese «solapamiento» de estilos que pueden entrar en conflicto e indicar que «reseteo.css» se aplique en primer lugar y después lo haga «estilos.css»?
Un saludo.
Si Sergio.
En ese caso si puedes usar 2 hojas de estilo cascada.
De hecho, es recomendable usar hojas de estilo reset (aqui un ejemplo)
Por otro lado, no hay problema de agregar reglas CSS para un mismo elemento, pero siempre recordá que va a quedar la ultima regla que has puesto.
(tambien hay prioridad para las reglas que incluyan la declaracion «!important»)
Saludos!
Cristian
exelente compadre me salvaste la vida
jeje por nada amigo.
Saludos!
buenas noches pofeso como logro yo que una pagina web se mevea igual en todos losnavegadores gacias
Saludos amigos, disculpa mi ignorancia, este «Reset CSS»se debe colocar en cada página de nuestra aplicación web indiferentemente si es en el bloque o como incorporación de una archivo css, si tengo una página en la que utilizo para de ella para ser re escrita por el contenido de otras por medio de ajax, con agregar el «Reset CSS» en la principal por así decir ya no debo agregarla en el resto?. Gracias por tu tiempo
Hola.
Claro Humberto, si tienes un archivo CSS por separado (como debería ser), coloca el Reset CSS el principio del archivo y listo!
Sino debes colocarlo en cada pagina.
Saludos
Cristian