 ¿Te ha pasado alguna vez que debes armar una página con un menu CSS y texto html, pero tienes muy poco espacio?
¿Te ha pasado alguna vez que debes armar una página con un menu CSS y texto html, pero tienes muy poco espacio?
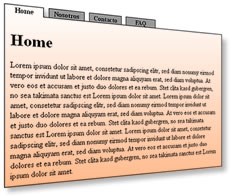
Pues aquí te presento una solución excelente. En este artículo te muestro como crear un menu CSS / HTML y solapas con texto que pueden aparecer y desaparecer.
Vamos a ver aquí como crear en HTML y CSS puros un «menu css» con solapas que incluirán texto y que podrán aparecer y desaparecer cuando clickeemos en una opción del menu.
Comenzamos abriendo un documento XHTML standard:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> </body> </html>
A continuación vamos a añadir una caja div que actuará como nuestra barra de navegación para cada solapa y elemento del menu html.
<body>
<div id="contentBox">
</div>
</body>
Le asignamos el nombre «contentBox» para referirnos a él mas tarde en nuestro CSS.
Ahora vamos a añadir nuestras etiquetas de estilo a nuestra cabecera con el fin de crear nuestra CSS.
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <style type="text/css"> </style> </head>
Ahora añadimos nuestra primera regla CSS para el DIV que acabamos de crear, aplicándole una anchura y una altura:
#contentBox {
width:500px;
height:20px;
}
Ahora vamos a volver a nuestra estructura html y añadir una lista desordenada dentro de nuestro div.
<div id="contentBox">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Ahora añadimos las siguientes reglas CSS para las etiquetas de lista que acabamos de crear:
#contentBox ul {
margin:0px;
padding:0px;
position:relative;
width:100%;
}
#contentBox ul li {
display:inline;
float:left;
background-color:#999;
margin-right:10px;
}
Lo que hemos hecho aquí es declarado dos nuevas reglas para nuestro primer cuadro de div «# contentBox» , mas específicamente apuntando a nuestra lista «ul» a la cual le asignamos margin y padding cero, y un ancho del 100%.
La segunda regla apunta a los elementos de nuestra lista, identificados con la etiqueta «li», y le asignamos un margen de 10 px, alineación hacia la izquierda, un color gris, y que los muestre en línea uno al lado del otro.
Volvemos a nuestra estructura html y añadimos contenido a nuestras solapas.
En primer lugar hay que añadir el título de cada solapa, para eso incluiremos el titulo por medio de un DIV, en la primer etiqueta de elemento «li» que creamos anteriormente.
<div class="titleCell">
<strong>Home</strong>
</div>
Realizamos este paso para las 4 solapas, quedando nuestro codigo de la siguiente forma:
<div id="contentBox">
<ul>
<li>
<div class="titleCell">
<strong>Home</strong>
</div>
</li>
<li>
<div class="titleCell">
<strong>About</strong>
</div>
</li>
<li>
<div class="titleCell">
<strong>Contact</strong>
</div>
</li>
<li>
<div class="titleCell">
<strong>FAQ</strong>
</div>
</li>
</ul>
</div>
Lo que hemos hecho hasta aquí es incluir dentro de nuestro div principal «contentBox», una lista desordenada por medio de la etiqueta «ul».
Y dentro de la lista desordenada «ul» hemos creado diferentes elementos de listas «li» donde incluimos un DIV con la clase «titleCell» y dentro de este el titulo de cada botón de solapa.
Ahora crearemos 2 reglas CSS que darán estilo a la clase «titleCell» (el botón de la solapa), y a al texto de la etiqueta «strong»:
.titleCell {
width:75px;
height:20px;
position:relative; z-index:1000;
margin:0px; padding:0px;
cursor:pointer;
}
.titleCell strong {
font-size:14px;
position:absolute; z-index:1000;
width:73px; height:18px;
text-align:center;
border:#000 solid; border-width:1px;
}
En la primer regla «.titleCell» establecemos la anchura de 75px para dar espacio a cada título de botón. (esto puede cambiarse a gusto)
A continuación ponemos a su altura 20px para que coincida con nuestra caja div «contentBox».
A continuación se establece una posición de relativa y un z-index de 1000. El z-index es una forma de declarar una jerarquía en capas sobre la prestación de otros elementos que tienen un menor número z-index de 1000.
A continuación ponemos nuestro «.titleCell» un estilo de cursor de puntero para cambiar nuestro ratón a un cursor de puntero cuando pase por encima del mismo.
En la segunda regla «.titleCell strong», especifica que los elementos se deben visualizar en Bold.
Luego aplicamos un tamaño de fuente de 14px, la posición de absoluta y z-index de 1000. Hemos establecido el tamaño de fuente para la compatibilidad con navegadores y la posición de absoluta y z-index de 1000 con el fin de que las solapas se muestren por sobre cualquier otro contenido.
A continuación aplicamos color negro # 000 y ancho de borde de 1px.
Ahora volvamos a nuestra estructura y agreguemos contenidos a nuestra lista sin orden «ul».
Para este fin, debemos crear sub-listas «ul» dentro de cada elemento de lista «li» que ya tenemos, y seguido a nuestro DIV de titulo.
Con lo cual nuestra estructura quedaría de la siguiente forma:
<div id="contentBox">
<ul>
<li>
<div class="titleCell">
<strong>Home</strong>
</div>
<ul>
<li>
<!-- el contenido de la solapa va aqui -->
</li>
</ul>
</li>
<li>
<div class="titleCell">
<strong>Nosotros</strong>
</div>
<ul>
<li>
<!-- el contenido de la solapa va aqui -->
</li>
</ul>
</li>
<li>
<div class="titleCell">
<strong>Contacto</strong>
</div>
<ul>
<li>
<!-- el contenido de la solapa va aqui -->
</li>
</ul>
</li>
<li>
<div class="titleCell">
<strong>FAQ</strong>
</div>
<ul>
<li>
<!-- el contenido de la solapa va aqui -->
</li>
</ul>
</li>
</ul>
</div>
Ahora en nuestro CSS, le damos estilo a estas sub-listas que serían el contenido propiamente dicho:
#contentBox ul ul {
position:absolute; left:0px;
display:none;
z-index:100;
}
#contentBox ul ul li {
border:#000 solid;
border-width:1px;
width:500px;
background-color:#FFF;
padding:10px;
}
Primer regla – apuntamos a nuestro div principal «contentBox», y luego a nuestra primer lista sin orden «ul» y luego a nuestra segunda lista sin orden «ul». Esta sub-lista desordenada recibe una posición absoluta para salir de nuestro flujo de estructura.
A continuación se establece su estilo «left» a 0px con el fin de asegurar que el contenido quede sobre la izquierda .
A continuación ocultamos el contenido hasta con «display: none» y también establecemos su z-index a 100 o a cualquier número inferior a 1000.
La segunda regla apunta a los elementos «li» de la segunda lista «ul». Aquí aplicamos un borde negro de 1 px y un ancho de 500px. El ancho aquí debe coincidir con nuestra caja principal div «contentBox».
También le damos un color de fondo blanco #FFF y un padding de 10px.
Ahora solo nos faltan 2 reglas mas y estas constituyen los estados hover para cada solapa y elemento de la lista y sus áreas de contenido:
#contentBox ul li:hover ul {
display:block; top:-1px; !important; top:19px;
}
#contentBox ul li:hover .titleCell strong {
border-left:#000 solid;
border-right:#000 solid;
border-top:#000 solid;
border-bottom:#fff solid;
border-width:1px;
background-color:#FFF;
}
En la primer regla apuntamos al div “contentBox”, luego a la primer lista desordenada «ul», y a sus items «li». Luego agregamos a nuestro elemento de lista “li”, una pseudo-clase llamada “:hover” (esto sirve para aplicar estilos a los elementos cuando pasamos el mouse por encima).
Luego apuntamos a nuestra segunda sub-lista desordenada. Lo que estamos especificando aqui es que cada vez que pasemos el mouse sobre algún item de nuestra primer lista (botones), que entonces nuestra segunda lista «ul» adopte los siguientes estilos.
Seguido a esto, especificamos que nuestra segunda sub-lista (el contenido de la solapa) aparezca enblocada, con una distancia de arriba de -1px para compensar el borde de 1 px que le dimos anteriormente.
Y luego le aplicamos una corrección o fix llamado «!important» para los navegadores IE, en el cual le estamos dando un margen superior especial de 19px, o sea, 1px menos que el alto de nuestro botón «.titleCell» que es de 20px.
En la segunda regla apuntamos al div “contentBox”, luego a la primer lista desordenada «ul», a sus items «li» en su estado mouse-over «hover».
Luego apuntamos a la clase «titleCell» y a la etiqueta «strong», es decir, a los textos de los botones. Asi nos aseguramos que que el fondo cambie a blanco cuando pasamos el mouse por encima.
También configuramos a negro los bordes izquierdo, superior y derecho, y a blanco el borde inferior. Con esto logramos el efecto «solapa».
Y listo, ha quedado terminado nuestro menu html con solapas ocultables !!!
Está por demás decir que puedes personalizar todo el diseño del menu, desde los botones hasta las solapas, aplicando colores, y agregando elementos gráficos.
Solo tiene que modificar las clases CSS.
Aquí les dejo el DEMO funcionando, y descargable.
La única diferencia es que los estilos CSS los incluí dentro de un archivo .css externo, y no dentro del HTML mismo como en el ejemplo, y además coloqué algunos textos de ejemplo.
Saludos!!!
Cristian















Muy bueno el mini-tuto.
Una corrección que se debe haber pasado por alto en la edicción del mismo
Las etiquetas strong de este ejemplo estan mal colocadas
Gracias tuxito
Habia sido un error de tipeo.
Igualmente en el ejepmplo de descarga estaba bien.
Saludos!
Cristian
Gracias Cristian por seguir compartiendo material de diseño, abrazo, Danny.
Por nada Danny, es un placer.
Saludos!
Hola Cristian gracias por este post, esta estupendo el ejemplo, quiero preguntarte que si tomando tu ejemplo puedo lograr hacer un menu que tenga un submenu, y que a su vez este submenu tenga hijos, obviamente utilizando divs, ul y li, yo lo he intentado pero solo consigo poner un menu y un submenu correctamente.
Gracias y saludos desde México.
Hola Jahel
Si claro que puedes hacer mas niveles de menus, con el mismo sistema, pero se pone un tanto mas complejo.
Puedes seguir anidando UL y LI, y configurando su comportamiento con CSS, tal cual el ejemplo del primer nivel.
Saludos!
Cristian
Muy bueno!!! gracias
Amigo muchas gracias por este gran aporte! Me salvaste la calificacion, solo tengo una duda, como puedo tener una solapa abierta al momento de iniciar el sitio, y al dejas de pasar el mouse por el elemento que una solapa siga abierta?
Por nada amigo, me alegra haberte ayudado.
Para dejar una solapa abierta al iniciar, no hay otra opcion que modificar con Javascript, la clase aplicada a la solapa.
Si sabes algo de JS sabras que no es nada dificil.
Saludos!
Cristian
holaaa!! buen ejemplo pero para que sirve el archivo cssHoverFix.htc??? ya lo borre de la carpeta css?
el css llama un compartamiento del ese archivo para comprobación de que navegador se esta utilizando pero otras funciones no las entiendo, me podrias explicar?
Santiago
Ese archivo no pertenece al ejemplo de este articulo.
Seguramente lo has instalado tu aparte.
Saludos!
Cristian