 El buen uso de las fuentes HTML ha sido uno de los aspectos que más se ha dejado de lado a la hora de la maquetación web o conversión de PSD a HTML, cuyo liderazgo es llevado por la fuentes clásicas de sistema. Sin embrago es de VITAL IMPORTANCIA detenernos y trabajar sobre este tema si queremos obtener sitios web profesionales en diseño y usabilidad.
El buen uso de las fuentes HTML ha sido uno de los aspectos que más se ha dejado de lado a la hora de la maquetación web o conversión de PSD a HTML, cuyo liderazgo es llevado por la fuentes clásicas de sistema. Sin embrago es de VITAL IMPORTANCIA detenernos y trabajar sobre este tema si queremos obtener sitios web profesionales en diseño y usabilidad.
En este artículo te enseño como puedes integrar a tus páginas web, cientos de tipografías profesionales y de alta calidad, con la ayuda de Google Web Fonts.
El uso de fuentes HTML está bastante restringido a la utilización de las fuentes genéricas de sistema como la Arial, Verdana, Trebuchet, Times y Tahoma, ya que son las que por lo general cualquier computadora tiene instalada en su sistema operativo ya sea Windows (PC), o iOS (Apple).
Pero con nuestro amigo Google, por medio del servicio Google Web Fonts, podemos hacer uso de cientos de fuentes diferentes, logrando que nuestras páginas logren un aspecto muy profesional, sin utilizar fuentes en formato imagen.
Estas fuentes son Open Source (de uso libre) y las podemos integrar a nuestras páginas de forma muy simple con solo 3 pasos:
- Seleccionar la fuente a utilizar en Google Web Fonts
- Copiar 2 lineas de código que nos da el servicio de Google Web Fonts, para la llamada CSS de la fuente y la aplicación de la misma.
- Pegar la linea de código y aplicar el estilo al texto que deseemos.
Vamos con un ejemplo y la explicación completa de la implementación
1 – Ingresamos a Google Web Fonts en http://www.google.com/webfonts
2 – Nos muestra un listado de fonts, seleccionamos la que vayamos a usar clickeando en el botón «Add to Collection«, en el este caso yo seleccioné la fuente Electrolize. Luego clickeamos el botón «Use«.

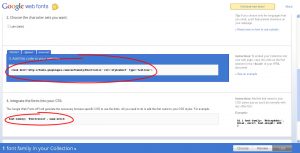
3 – En la siguiente pantalla, si bajamos, nos muestra 2 códigos.

El primero (en la caja azul con némero 3), se encuentra la línea para la llamada al CSS de Google. Esta linea debemos copiarla y pegarla justo antes de cerrar la etiqueta HEAD de nuestro documento HTML.
<link href='http://fonts.googleapis.com/css?family=Electrolize' rel='stylesheet' type='text/css'>
El segundo código es el código CSS que debemos aplicar al texto que querramos que adopte la fuente que seleccionamos en Google Web Fonts. En este ejemplo yo se lo aplique a las etiquetas h2 y h4, pero puedes aplicarlo a una clase que crees tambien.
El código que devuelve Google es:
font-family: 'Electrolize', sans-serif;
Y yo lo apliqué a las etiquetas h2 y h4, de esta forma dentro de mi HTML:
<style type="text/css">
h2 {
font-family: 'Electrolize', sans-serif;
}
h4 {
font-family: 'Electrolize', sans-serif;
}
</style>
Y listo, así de simple!
De esta forma podemos implementar fácilmente, cientos de fuentes personalizadas en HTML, sin necesidad de que el usuario final las tenga instaladas en su computadora.
Espero tus comentarios.
Saludos!
Cristian















Excelente articulo, gracias por tu aporte
Por nada Fabio, es un placer colaborar.
🙂
Saludos!
Cristian
Muy buena aportacion Cristian, muy util para enriquecer una web con fuentes de todo tipo y diseño. Un Saludo!!!
Gracias, por compartirlo, me va venir genial.