
Uno de los problemas típicos con el que nos encontramos a la hora de convertir un PSD en HTML cuyo diseño posee columnas con contenidos variables, es que el alto de las mismas sean iguales independientemente de la cantidad de contenido que posea cada una.
En este artículo te explico como superar este obstáculo.
Cuando hace unos años, los diseños se realizaban con tablas y no Divs, el problema del alto de las columnas estaba automaticamente resuelto ya que con colocarle el valor de alto a una celda, las demas se adaptaban a ese mismo alto quedando iguales.
Esto no ocurre con la utilización de nuestros tan queridos amigos, los elementos DIVs, ya que el alto de los mismos es independiente entre si.
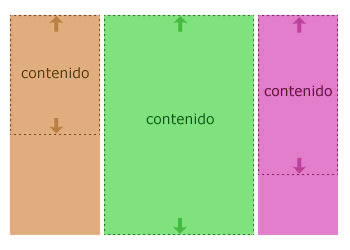
¿Pero que sucede si por ejemplo, tenemos un diseño que contiene 3 columnas y queremos realizar la conversión de ese diseño PSD en HTML y que dichas columnas tengan el mismo alto sin importar cuanto contenidos interno tengan???
Pues hay varias soluciones, desde trucos (hacks o tricks) hasta soluciones manuales.
Te voy a mostrar aquí la solución mas «elegante» y mas usada.
Esta solución consiste en utilizar los divs como si fueran tablas, y esto lo logramos gracias a una propiedad CSS llamada: «display» con su atributo «table» (EJ: display:table)
Para esta solucione debemos utilizar 3 elementos: 1 contenedor principal, 1 contenedor secundario, y dentro de este ultimo, tantos divs como columnas tengamos en el diseño.
Entonces, la estructura nuestro codigo HTML, quedaría de la siguiente forma:
[sourcecode=’html’]
[/sourcecode]
El nuestro código CSS para esta estructura, sería el siguiente:
[sourcecode=’css’]
#contenedor {
display: table;
}
#fila {
display: table-row;
}
#columna1, #columna2, #columna3 {
display:table-cell;
}
[/sourcecode]
Gracias a estas propiedades CSS logramos que nuestros elementos se comporten como tablas.
El div #contenedor, actúa como contenedor principal en forma de tabla, gracias a la propiedad «display: table».
El div #fila, gracias a la propiedad «display: table-row», se comporta como una fila de esa tabla.
Y los divs #columna1, #columna2, #columna3, gracias a la propiedad «display:table-cell», actúan como celdas de esa tabla permitiéndonos colocar contenidos dentro de una columna, y que las demas adopten el mismo alto.
En el siguiente ejemplo, he agregado un poco de contenido a la estructura y color de fondo a los 3 divs de columnas así se puede ver el resultado.
Por lo que nuestro archivo HTML completo , con el CSS incluído, quedaría de esta forma:
[sourcecode=’html’]
Columna 1
Texto de ejemplo.
Texto de ejemplo.
[/sourcecode]
El resultado de este ejemplo puedes verlo en el siguiente enlace:
> Ver HTML con columnas del mismo alto <
Puedes descargarte este archivo desde el siguiente enlace:
> Descargar HTML con columnas del mismo alto <
De esta forma podemos lograr columnas del mismo alto sin necesidad de valores en la propiedad «height».
Quizás (seguramente) te estarás haciendo la «gran» pregunta:
«¿Esto es compatible con Internet Explorer? »
Internet Explorer…
Esto es compatible con Internet Explorer 8 o superior, pero lamentablemente (una vez mas) no es compatible con IE7 y versiones anteriores ya que no soportan los valores mas avanzados de la propiedad «display».
Saludos!
Cristian

















Crhistian,
De antemano gracias por ese gran aporte, se que me será de mucha utilidad para el desarrollo de los sitios web que en algún momento tenga que desarrollar.
Me gustaria poder ampliar el tema sobre el uso de los iframes, la verdad hace unos años hice una web con este TAG, pero actualmente no se si estos todavía se usan o existe alguna otra alternativa.
Gracias nuevamente por tu aporte a nuestro trabajo
Hola Fabio
En la siguiente pagina te respondí lo del iframe:
http://www.psdahtmlpasoapaso.com/blog/quien-soy
Saludos!
Cristian
Cristhian, se me olvidaba comentarte algo: En resumidas en el reporte no se menciona cual es el procedimiento real para hacer la conversion del PSD a HTML, me refiero específicamente a los pasos antes de exportar y posterior a estructurar visualmente el PSD como web.
Gracia y chao chao
Hola Fabio
El proceso completo de maquetacion desde PSD a HTML, lo vemos paso a paso en video dentro del Curso Completo «PSD a HTML Paso a Paso» y lo pueden encontrar en el siguiente enlace:
http://www.psdahtmlpasoapaso.com/detalles/
Saludos!
Cristian
PA SOS UN GENIO!!
ME SALVASTE LA CABEZA TODO EL MUNDO TIENE SOLUCIONES COMPLICADISIMAS – ESTO ES RE FACIL
Gracias Maite.

Lo simple es lo que mejor funciona, siempre.
Ademas, cuando mas simple, mas rapido es.
Saludos!
Cristian
Wao no lo puedo creer, siempre me he encontrado con este problema y lo resolvia con jQuery… lo que hacia era tomar el alto de la columna principal y se las asignaba en sus otras 2 columnas … esta es un solucion muy buena.. gracias!!