 (Actualización) He actualizado este tema AQUI.
(Actualización) He actualizado este tema AQUI.
Hoy les traigo una pregunta de un suscriptor, que me ha parecido muy interesante:
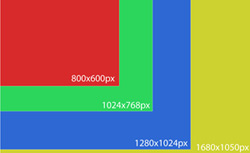
¿Qué medidas son la ideales al generar el diseño en photoshop, es decir, cuales son las medidas web estandar?
Esta es una pregunta muy importante, y la realidad es que no tiene respuesta precisa…
Es una desición que se debe tomar antes de empezar el diseño, pero no hay nada que diga cual es la opcion adecuada.
La desicion se debe tomar teniendo en cuenta un aspecto principal: a quien está dirigido el sitio, es decir, el target.
Por ejemplo, si sabemos que el sitio esta dirigido a personas que no tienen muchos recursos, lo más probable es que tengan monitores antiguos y por lo tanto debemos brindarles una resolucion baja de por ejemplo 1024 x 768 px como maximo como para que puedan ver la totalidad del sitio.
Si por el contrario, apuntamos a personas con un nivel socio-económico mas alto, quizás podemos utilizar resoluciones mayores sabiendo que tendrán monitores mas nuevos.
Como para tener un parámetro, hoy en dia la resolución mínima recomendada es de 1024 x 768 px, que corresponde a un monitor de 17″ CTR, y por lo tanto, nuestro diseño no debe ser mayor a 980px de ancho. (recordemos que perdemos unos 30px en el ancho, debido a la barra de scroll lateral)
Si queremos hacerlo para monitores de por ejemplo 17″ LCD, la resolucion estándard del mismo es de 1280 x 1024 px, por lo tanto nuestro diseño no debe superar los 1220 px de ancho.
Si queremos hacerlo para monitores de 19″ LCD wide, la resolucion del mismo es de 1440 x 900 px, por lo tanto nuestro diseño no debe superar los 1400 px de ancho.
Estas son las estadísticas de resoluciones utilizadas (fines del 2010)
Medidas pagina web:
1. 1024×768 : 23.63%
2. 1280×800 : 17.41%
3. 1280×1024: 10.86%
4. 1440×900: 7.99%
5. 1366×768 : 6.67%
6. 1680×1050: 5.44%
7. 800×600: 2.35%
8. 1920×1080: 2.29%
9. 1152 x 864: 2.17%
10. 1920×1200: 2.02%
Como podemos ver, no hay fórmulas aquí, es una decisión que debemos tomar en base a diferentes aspecto, pero sobre todo pensando a quien está dirigido el sitio, o a que tipo de usuarios lo navegarán.















Es una obligacion ester documento, yo lo tengo y tu
Excelente info amigo, Muchas Gracias.
Por nada amigo.
Cualquier duda o aporte, puedes postearlo aquí.
Saludos!
Cristian
Hola , muchas gracias por la informacion.
Yo tengo el problema que programo la web, en mi monitor 1024×768, se ve perfecta, pero cuando se ve en otro ordenador con diferente resolucion queda todo desplazado, etiquetas que se ven perfectas, se ve una mas arriba otra mas abajo, y mi segunda duda , es que un diseñador grafico , me ha enviado imagenes para hacer otra web la imagen tiene un ancho de 1000px, y tros tantos de alto, pero cuando hago la web se me ve todo enorme, tengo que escalar las imagenes antes de ponerlas en la web? , o eso es debido a mi resolucion, y al verse en otra resolucion se hara mas pequeño todo el contenido?.
las imagenes enviadas estan en png
Gracias
Akinsay
Con respecto a que se desplaza todo cuando lo veo en otra resolucion, puede deberse a varias cosas que no podria asegurarte ya que no puedo ver el codigo.
Pero lo mas probable es que sea un problema con los ancho y altos de los DIV, y con su posicionamiento (float)
Deberias revisar eso y asegurarte que estas anidando bien los divs y utilizando correctamente su configuracion (esto lo vemos en detalle dentro del Curso Completo «PSD a HTML Paso a Paso».
Y con respecto a las imagenes, seguramente es porque si bien estan a la medida correcta, su resolucion es mayor a 72 dpi.
Asegurate que estan a 72dpi con Photoshop.
Saludos!
Cristian
Saludos Camarada:
Espero y deseo se encuentre bien en unión de los suyos, en mis predios usted es lo que se llama una persona atrevida y el mundo de ellos, de los que se atreven.
Escribir sobre algo que parece tan sencillo (pocas personas lo hacen) me parece una cosa genial, por lo general las 10 páginas que he desarrollado siempre están por debajo de los 1200px de ancho, tomando en cuenta que tambien el usuario debe hacer algo (por lo menos correr la pagina hacia los lados) y nunca han pasado de los 1600 de largo.
Estuvo importante el esfuerzo que hizo por escribir el artículo, lo felicito, le digo, que solamente enseña el que sabe, y enseñar es una forma de asegurar el pasaje para la vida eterna.
Un detallito, siempre es bueno citar la fuente (en el caso del cuadro)
Con los nuevos exploradores, es más difícil escoger una medida. Es cierto que nos podemos basar en la resilución de los monitores pero con más gente usando smartphones y tabletas, es imposible saber el tamaño real en el que será vista una página.
Creo que usaré tu guía sobretodo para saber el tamaño maximo y por otro lado tratar de hacer que todos mis diseños sean fluídos. Sólo para estar un poco más seguro de entregar la mejor opción al cliente
Claro Luis, tienes razon.
Es por eso que una buena opcion es usar RESPONSIVE DESIGN !!!
Aqui te dejo el link al curso Responsive Design:
Responsive Design desde Cero/
Saludos!
Cristian
Hola, quiero diseñar una home en la que tengas que hacer scroll hacia abajo. Que tamaño me recomiendan?
Ancho 1366px, largo lo que sea.