Dado el aumento de dispositivos moviles, hoy es muy importante la creación de sitios web que sean de fácil uso al navegar con un teléfono.
Muchas prácticas HTML y CSS hará que tus formularios de contacto sean más fácil de usar para los visitantes en los dispositivos móviles.
Un área clave que a menudo se pasa por alto es el formulario de contacto. Si un usuario inicia un proceso de registro o un pedido en línea, el buen uso y una experiencia de alta calidad en el móvil son la clave para un resultado exitoso.
Campos de entrada para pantallas táctiles
Aplicando estilos CSS amigables para táctiles en campos de entradas y botones, lograrás una experiencia mucho más agradable para los usuarios de móviles y tablets.
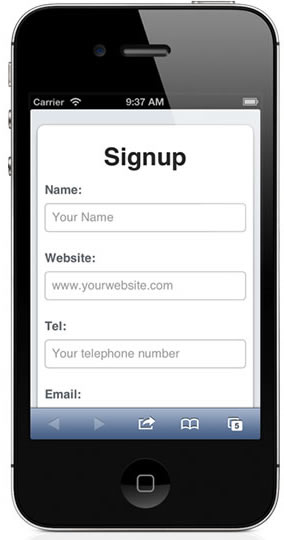
Los campos de entrada (inputs) serán mejores si tienen grandes areas para poder tocarlos en la pantalla:
input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {
-webkit-appearance: none; -moz-appearance: none;
display: block;
margin: 0;
width: 100%; height: 40px;
line-height: 40px; font-size: 17px;
border: 1px solid #bbb;
}
Otras campos de entrada también se beneficiarían del con el uso de estilos CSS personalizados:
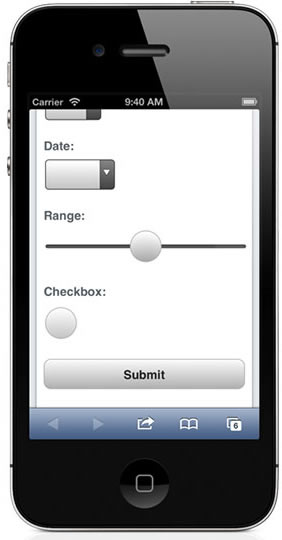
Las casillas de verificación (checkbox) mejorarán si son mas fáciles de tocar:
input[type=checkbox] {
width: 44px; height: 44px;
-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;
border: 1px solid #bbb;
}
Del mismo modo los botones:
button[type=submit] {
-webkit-appearance: none; -moz-appearance: none;
display: block;
margin: 1.5em 0;
font-size: 1em; line-height: 2.5em;
color: #333;
font-weight: bold;
height: 2.5em; width: 100%;
background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%);
background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%);
background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%);
background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);
border: 1px solid #bbb;
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
}
Incluso los campos de entrada menos comunes, tales como los reguladores de la gama (range), se beneficiarían de un estilo CSS adicional:
input[type=range] {
width: 100%;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 44px; height: 44px;
background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%);
background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%);
background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%);
background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);
border: 1px solid #bbb;
-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;
}
Utiliza los tipos de entrada html5 para activar el teclado adecuado
HTML5 ofrece una serie de tipos de entrada para facilitar la experiencia del usuario. Algunos navegadores web ofrecen múltiples controles nativos, dependiendo del tipo de entrada seleccionada.
Esto es especialmente útil para navegadores móviles, algunos de los cuales tienen diferentes teclados en pantalla para diferentes formas de datos.
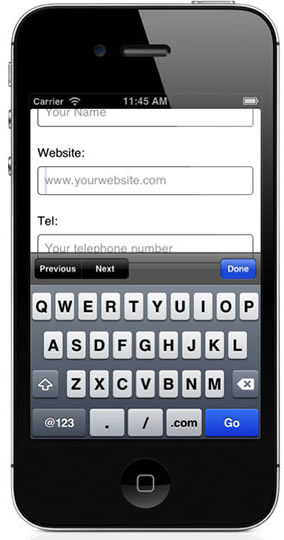
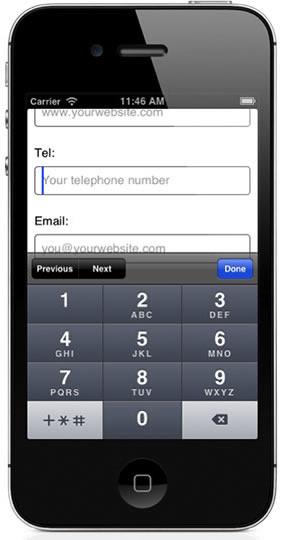
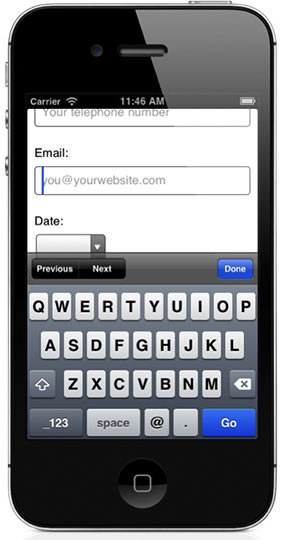
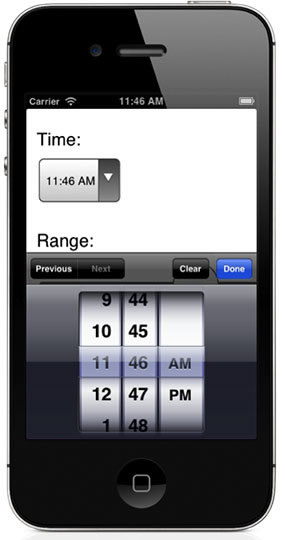
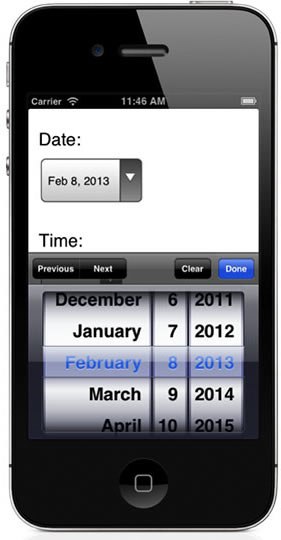
Así es como los diversos teclados aparecen en el iPhone (iOS 6), dependiendo del tipo de entrada especificado:
WEBSITE
<label for=»website»>Website:</label> <input type=»url» name=»website» placeholder=»www.yourwebsite.com» />
TELEFONO
<label for=»tel»>Tel:</label> <input type=»tel» name=»tel» placeholder=»Your telephone number» />
<label for=»email»>Email:</label> <input type=»email» name=»email» placeholder=»you@yourwebsite.com» />
HORA
<label for=»time»>Time:</label> <input type=»time» name=»time» placeholder=»9:00 AM» />
FECHA
<label for=»date»>Date:</label> <input type=»date» name=»date» placeholder=»DD/MM/YYYY» />
NOTA: también utilizamos el atributo “placeholder” para mostrar un texto de ejemplo al usuario, del tipo de dato que debería ingresar.
Enlaces telefónicos listos para llamar
Algunos navegadores móviles tratan de detectar los números de teléfono en las páginas web y convertirlos automáticamente a enlaces para tocar y llamar directamente.
Este comportamiento es útil para los visitantes, pero lamentablemente la detección automática no siempre es fiable.
Los enlaces también pueden ser difíciles de aprovechar, en función del estilo aplicado a ellos.
Afortunadamente, este comportamiento de detección automática se puede desactivar en ambos dispositivos iOS y Android insertando el siguiente elemento en el <head> de la página web:
<meta name="format-detection" content="telephone=no" />
Esto te permite especificar manualmente los enlaces telefónicos en tus páginas web, dándote mayor control sobre dónde aparecen y cómo se ven:
Tel: <a href="tel:14085555555">1 408 555 5555</a>
Puedes estilizar el enlace del numero telefónico usando el siguiente selector CSS:
a[href^='tel:']:link, a[href^='tel:']:visited {
color: #333;
font-weight: bold;
text-decoration: underline;
}
a[href^='tel:']:hover, a[href^='tel:']:active {
text-decoration: none;
}
La única desventaja de este enfoque manual es que los visitantes de escritorio también serán capaces de ver estos enlaces telefónicos, pero no serán capaces de activarlos.
Una forma de evitar esto es aplicar el estilo al selector “tel” sólo para pequeñas pantallas, utilizando las famosas “media queries” de CSS3:
/* unstyled tel links as default */
a[href^='tel:']:link, a[href^='tel:']:visited {
color: #6f757c;
font-weight: normal;
text-decoration: none;
}
a[href^='tel:']:hover, a[href^='tel:']:active {
color: #6f757c;
text-decoration: none;
}
/* styled tel links for small viewports */
@media screen and (max-width: 600px) {
a[href^='tel:']:link, a[href^='tel:']:visited {
color: #333;
font-weight: bold;
text-decoration: underline;
}
a[href^='tel:']:hover, a[href^='tel:']:active {
color: #333;
text-decoration: none;
}
Auto-corrección y capitalización
iOS en particular, tiene la costumbre de auto-corregir y capitalizar los datos de entrada de un formulario.
Para algunos tipos de campos, esto es muy útil, pero para otros puede causar mucha frustración. Por ejemplo, en los nombres de usuario a menudo se mezclan letras y números. Afortunadamente, iOS permite controlar este comportamiento utilizando los atributos “autocorrect” y “autocapitalize”:
<input type="text" name="username" autocorrect="off" autocapitalize="off" />
Hay más opciones configurables para autocapitalize. Puedes setear valores para las letras, palabras y oraciones, pero requiere de más cuidado:
<input type="text" name="first-name" autocapitalize="words" /> <input type="text" name="last-name" autocapitalize="words" /> <input type="text" name="state" autocapitalize="characters" /> <textarea name="comment" autocapitalize="sentences"></textarea>
La estilización de los campos de entrada en sumamente importante hoy en día, sabiendo que normalmente el 50% del tráfico en un sitio web es desde dispositivos móviles.
PARA TERMINAR
Si quieres aprender mas de navegación móvil te recomiendo mi curso de HTMl5 y CSS3 con un 30% de descuento por tiempo limitado >> CLICK AQUI
Si no tienes conocimiento de maquetacion web y quieres comenzar desde cero, te recomiendo mi curso «PSD a HTML Paso a Paso» tambien con 30% de descuento >> CLICK AQUI


























Como siempre… ¡¡¡Muy buen aporte!!! muchas gracias… 🙂
Gracias Gabriela, me alegra que te haya servido!