 Si eres diseñador y quieres comenzar a maquetar sitios web, es muy normal que no sepas por donde comenzar o no tengas claros los diferentes pasos.
Si eres diseñador y quieres comenzar a maquetar sitios web, es muy normal que no sepas por donde comenzar o no tengas claros los diferentes pasos.
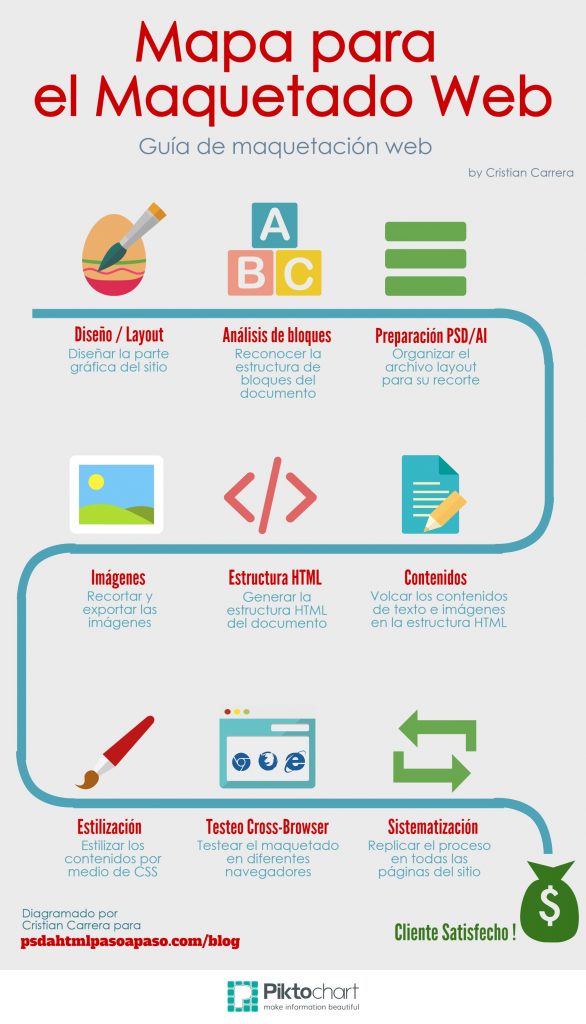
Aquí preparé una infografía que te servirá de guía cuando comiences a maquetar.
El proceso de maquetado web es un arte que no muchos dominan, y en el fondo esconde una serie de pasos concretos que puedes seguir para lograr un buen resultado.
En la siguiente infografía encontrarás el camino a seguir cuando te sientas perdido o cuando recién este comenzando en este apasionante mundo de la maquetación web:

Pasos para una buena maquetación web:
- Crear el diseño o layout de nuestro sitio: consiste en generar un diseño acorde a las necesidades del proyecto en si. Puedes crearlo tú o te llegará creado por otro y tu solo debes realizar el maquetado.
- Analizar la estructura del documento: es importante realizar un buen análisis y reconocer la estructura del documento a maquetar. En este artículo explico como realizarlo.
- Preparar el archivo del layout: debes organizar y preparar correctamente las capas y elementos del archivo de diseño para poder recortar de forma sencilla las diferentes partes graficas que luego exportarás.
- Recortar y exportar las imágenes: una vez reconocida la estructura y organizado el archivo, debes recortar los elementos gráficos a utilizar y exportarlos de forma optimizada para web.
- Generar la estructura HTML de bloques: aquí comienza la codificación en HTML. Tienes que generar la estructura de bloques que reconociste en el punto 2, por medio de las etiquetas HTML dentro del documento (pagina).
- Volcar los contenidos: ahora debes volcar dentro de la estructura HTML, los contenidos de texto y las imágenes que ya tienes recortadas y exportadas.
- Estilización: llego la hora de dale forma a los contenidos y bloques que armaste en el punto anterior. Todo esto lo realizas por medio del tan querido CSS.
- Testeo cross-browser: una vez armado el primer documento, debes visualizarlo en diferentes navegadores para comprobar que en todos se ver de la misma forma y los elementos no de mueven. Si esto pasa, debes buscar la forma de hacerlo compatible.
- Sistematizar todo el proceso: en este punto, solo te queda duplicar la primer pagina que maquetaste, cambiar los contenidos, agregar y quitar cosas y listo!
Estos son los pasos de cualquier maquetación web profesional que te servirá como guía.
Mi recomendación:
Si te interesa la maquetación web y quieres aprender paso a paso con un proyecto real, te recomiendo que accedas a mi curso completo de maquetación llamado “PSD a HTML Paso a Paso”.
 En el mismo aprenderás siguiendo esta misma guía, los detalles de cada uno de los pasos, desde el preparado del documento de diseño, el recortado y exportado de imágenes, la codificación en HTML, la estilización usando CSS y la compatibilidad entre navegadores.
En el mismo aprenderás siguiendo esta misma guía, los detalles de cada uno de los pasos, desde el preparado del documento de diseño, el recortado y exportado de imágenes, la codificación en HTML, la estilización usando CSS y la compatibilidad entre navegadores.
Todo esto en video, con un proyecto real y paso a paso (acceso ILIMITADO las 24 hs).
Si no tienes conocimientos de HTML y CSS, no hay problema ya que incluyo de regalo 2 cursos específicos de estos temas.
Con este curso no hay forma de que te queden dudas de cómo maquetar un sitio web de forma profesional!
Puedes acceder al curso directamente AQUÍ.
Saludos!
Crsitian













Deja una respuesta