 La estilización de un formulario de contacto, es importante para darle una buena experiencia al usuario que navega nuestro sitio.
La estilización de un formulario de contacto, es importante para darle una buena experiencia al usuario que navega nuestro sitio.
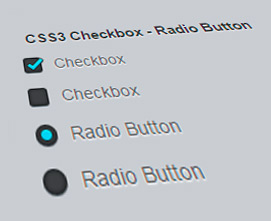
Aquí una forma muy simple de estilizar Checkbox y Radiobutton solo con CSS3, compatible con Chrome, Firefox y IE9 o mayor.
Por medio de la tecnología de CSS3 podemos estilizar y personalizar los checkbox y radiobuttons de nuestros formularios, usando el pseudo selector llamado :checked
La técnica es sencilla: vamos a ocultar los checkbox y radiobutton originales, y en su lugar mostraremos los elementos por medio de una imagen llamada “sprite”, la cual contiene todos los elementos.
Este es el sprite:
![]()
Seleccionaremos por medio de coordenadas, que parte de la imagen “sprite” mostraremos, lo que hará que se visualice solo 1 elemento.
Primero debemos crear los elementos del formulario.
Aquí mostraré la técnica solo para un checkbox, pero la misma la puedes aplicar a un radiobutton.
En HTML creamos el checkbox:
<input type="checkbox"> <label>Checkbox</label> Ahora asociaremos el elemento LABEL a nuestros CHECKBOX por medio del uso de for=”” y del ID del checkbox: <input type="checkbox" id="c1" name="cc"> <label for="c1"><span></span> Checkbox</label>
Le agregué una etiqueta SPAN, luego explicare porque.
Ahora pasamos a la estilización con CSS.
Esta es la parte que mas me gusta!
Primero entonces ocultamos el checkbox (como comenté al principio) modificando las propiedades de la etiqueta INPUT procurando que solo la aplique a las de tipo “checkbox”.
input[type="checkbox"]{
display: none;
}
Ahora si le daremos mas estilos utilizando la etiqueta SPAN que colocamos dentro del LABEL (esto nos da mas control sobre la posición del checkbox):
input[type="checkbox"]{ display: none; }
input[type="checkbox"] + label span{
display: inline-block;
width: 19px;
height: 19px;
background: url(img/check_radio_sheet.png) left top no-repeat;
}
De esta forma aplicamos estilos a la etiqueta SPAN dentro de LABEL, asignándole la imagen SPRITE antes comentada como background.
Al aplicar la imagen contra la izquierda (LEFT), contra arriba (TOP), y con un ancho y alto de 19px, entonces solo mostrará la parte izquierda superior de la imagen SPRITE en un area de 19 x 19px.
Entonces nuestro código completo hasta aquí seria:
input[type="checkbox"]{ display: none; }
input[type="checkbox"] + label span{
display: inline-block;
width: 19px;
height: 19px;
background: url(img/check_radio_sheet.png) left top no-repeat;
margin: -1px 4px 0 0;
vertical-align: middle;
cursor:pointer;
}
Ahora necesitamos especificar propiedades para cuando el checkbox sea clickeado.
Lo que haremos es hacer uso de la pseudo clase :checked que es la encargada de seleccionar el checkbox cuando este clickeado, y le aplicamos de fondo la misma imagen pero 19px corrida hacia la izquierda, o sea, -19px.
input[type="checkbox"]:checked + label span{
background: url(img/check_radio_sheet.png) -19px top no-repeat;
}
Descarga AQUI debajo todos los códigos de ejemplo para usarlos directamente en tus páginas:
[sociallocker id=»2381″]
 [/sociallocker]
[/sociallocker]
Como verás, el potencial que tenemos con CSS3 para la maquetación web, es impresionante.
Si estás interesado en aprender mucho mas de CSS3, te invito al video tutorial de CSS3:















y si quiero que sean para mas de 2 checkbox
Gracias hermano, me resolviste un dolor de cabeza que tenia con los radiobutton.
Por nada Freddy!
¡¡Muchas gracias!!, ya me estaba volviendo loco por cambiar los sprites que vienen default.