 En este articulo te voy a develar el SECRETO más importante para convertir exitosamente tu PSD a HTML.
En este articulo te voy a develar el SECRETO más importante para convertir exitosamente tu PSD a HTML.
La mayoría de las personas no tienen en cuenta lo que voy a mostrarte y es por eso que fallan a la hora de convertir tu PSD a HTML.
Lo primero que debes hacer cuando conviertes un PSD a HTML, es realizar un reconocimiento del diseño, lo que yo llamo “La Visualización Mental” de las partes que lo componen. Si realizas este paso, luego podrás convertir mucho mas fácilmente tu diseño Psd a Html válido.
Este proceso de Visualización Mental de tu diseño debes realizarlo pensando tu pagina como un conjunto de cajas contenedoras, lo cuales pueden contener algún tipo de datos como texto o imágenes, o bien pueden contener más cajas dentro de cada una de ellas.
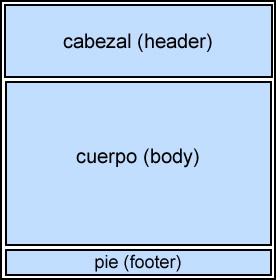
En una pagina web standard, se visualizan normalmente 4 cajas imaginarias:
– Contenedor principal
– Cabezal
– Cuerpo
– Pie

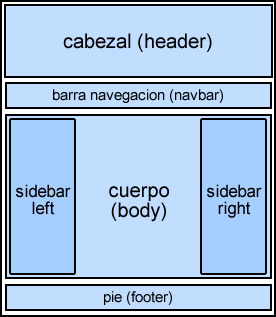
Esta estructura de cajas es la básica para cualquier sitio, pero hoy en día, para disponer los contenidos, por lo general se le agregan algunas cajas mas, quedando un esquema similar al siguiente:

Entonces a la estructura básica, aquí le agregamos:
– Barra de navegación (menú) , es donde irán los links a las diferentes secciones.
– Barra lateral (sidebar), suelen colocarse aquí un resumen de los contenidos, publicidades, links, etc, etc.
Te sugiero que realices este ejercicio de Visualización Mental cada vez que debas convertir un Psd a Html, y verás que luego el trabajo de maquetación es 50% más simple.
** REPORTE GRATUITO:
Cómo convertir un PSD en HTML en 5 pasos.
Haz Click AQUI para Descargarlo AHORA.
PROPUESTA
Ahora mismo te propongo entonces un ejercicio.
Ingresa a diferentes sitios web, e intenta visualizar mentalmente las diferentes partes que te describí más arriba.
Puedes realizar una captura de pantalla del sitio que elijas, luego lo pegues en Photoshop, y en una capa aparte dibujes las zonas que llegas a reconocer y le pongas un nombre.
Si practicas esto, verás lo simple y rápido que luego puedes estructurar tu Html.
——————————————————————————–
Me gustaría que me dejaras un comentario sobre este artículo que acabas de leer y también que me contaras un poco cual es tu principal complicación, a la hora de tratar de pasar un psd a html.
YO personalmente estaré contestando tus preguntas y comentarios.
Gracias.
Cristian














Me sirvio mucho lo que estaba buscando, a leer un poquito mas. Tengo problemas todavia en el maqueteado de la paginas. Vamos a ver si me doy una idea ahora.
Me alegra que te haya servido, Diego.
Cualquier duda me consultas.
Saludos!
Cristian
la verdad no me imagino como dividir un psd a html pero esta ayuda creo que es buenisima gracias Cristian
Pues este es un buen punto de partida, Marco.
Te aseguro que es todo un arte.
Aquí encontraras Ica información al respecto.
Saludos!
Cristian
Gracias muy buena el tuto. Tengo tiempo usan 960gs y alli hablaban de como colocar una plantilla PSD, pero no tenia ni idea como hacerle. Tengo varios trabajos, algunios personales y otro para la empresa donde trabajo. Pero, siempre algo se me pasa por alto, osea quisiera conocer la tecnica para planificar desde cero un site o una aplicacion web. Por ejemplo, tomar en cuenta la visualizacion, los menu, el area donde se cargara el contenido, etc. y asi no estar improvisando.
Gracias, te agradezcon que si colocas un tuto me avises.
Hola Fox
Exactamente eso es lo que vemos en el Video-Curso Completo de Maquetación Web.
Alli vemos paso a paso y en detalle, todas las etapas de construcción y maquetación de un sitio web de forma profesional.
Desde la organizacion del PSD hasta la escritura de código HTML y CSS, justamente para no estar inprovisando.
La construccion de una página web es practicamente una actividad de precisión y sistematizacion.
Por eso es FUNDAMENTAL tener claro los pasos a seguir y buen conocimiento del lenguaje XHTML y CSS.
Y es por eso que creé el curso.
🙂
Si quieres mas detalles de todo lo que puedes aprender con este Curso Competo «PSD a HTML Paso a Paso«, ingresa a:
http://www.psdahtmlpasoapaso.com/detalles/
Saludos!
Cristian
Como descargo ese curso no encuentro como descargarlo y necesito aprender maquetacion ayuda por favor
Oswuell
Para descargar el Curso Completo vas a:
http://www.psdahtmlpasoapaso.com/detalles/
Y debajo de todo hay un boton ORDENAR AHORA, le das click, completas tus datos y accedes automaticamente.
Saludos!
Cristian
Hola, quiero comprar tu curso pero al intentar pagar me devuelve un error!
Nota; soy de mexico