¿Quién puede olvidar los GIFs de los años 90, o el diseño plano de hoy?
Recientemente, hemos visto un aumento de la popularidad del diseño web responsive, a medida que más sitios se unen a la campaña para convertirse en “mobile ready” lo que ahora es más importante por la actualización de Google “Mobile Friendly Update”.
Vamos a examinar algunas de las tendencias más populares para el 2015 y 2016.
1. La proliferación de patrones de interfaz de usuario
Uno de los efectos secundarios que el diseño responsive ha provocado es una gran cantidad de sitios de aspecto similar. Sin embargo, el diseño responsive no es el único culpable.
El auge de los sitios en WordPress y el boom del uso de templates también tienen algo que ver.
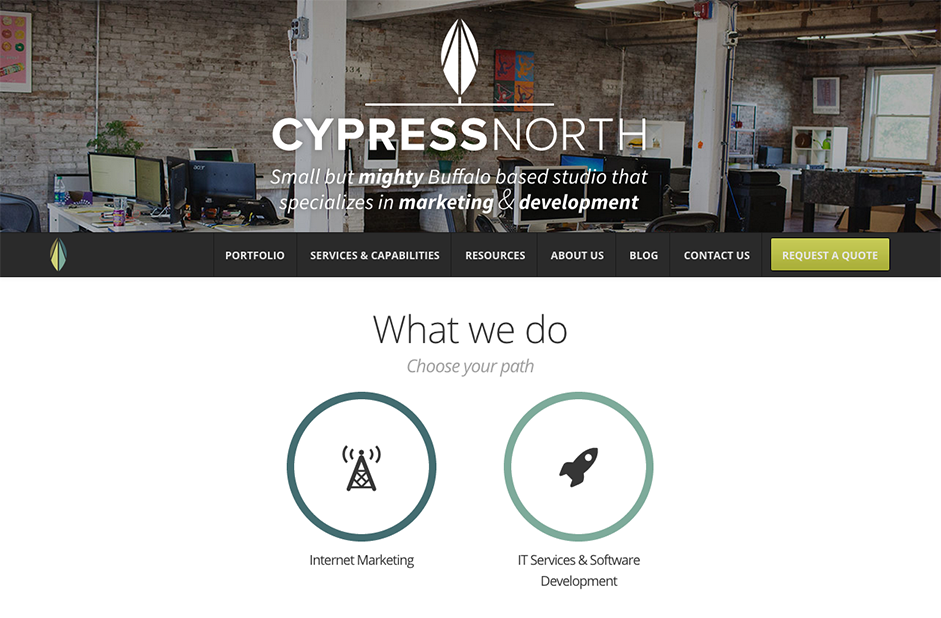
Y algunas personas, como Mateo Monbre, han aceptado la culpa de seguir esta tendencia en el sitio de su empresa:

(Foto: Cypress North)
Pero tener un aspecto similar, no es necesariamente algo malo. Esto se debe a que hemos cambiado la forma en que consumimos la web, lo que ha dado lugar a una gran cantidad de patrones de diseño de interfaz de usuario comunes.
Los patrones de diseño han madurado y, como tal, hay poco en el camino de la innovación cuando se trata de patrones de interfaz de usuario.
En otras palabras, una salida seguirá siendo una salida y debe funcionar como tal.
No hay ninguna razón real para reinventar la rueda. Los patrones de interfaz de usuario deben guiar a los usuarios a través de una buena experiencia.
He aquí algunas pautas que debes conocer:
a. El menú tipo hamburguesa (icono): Mientras que algunos critican el uso de este modelo, no hay duda de que su uso generalizado hace que sea fácilmente reconocible para los usuarios.
b. Los Registros: Encontrarás este patrón cada vez que intentes registrarse en un sitio.
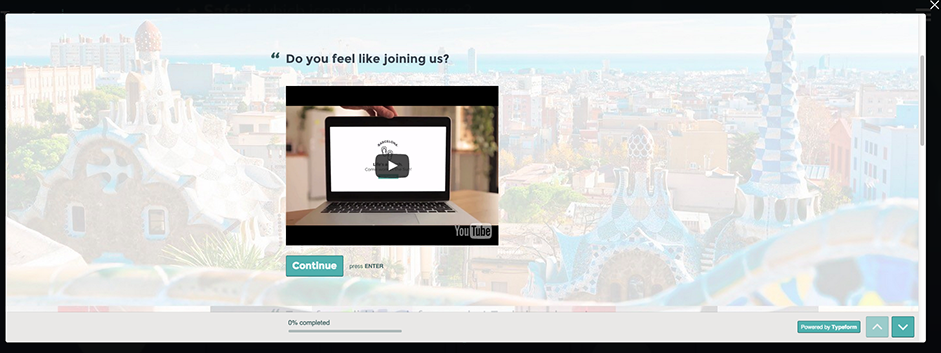
Puede haber un formulario para rellenar o un botón que te permitirá utilizar una cuenta de alguna red social para inscribirte. Los asistentes de formulario de múltiples pasos también son eficaces ya alientas a los usuarios a fluir a través del proceso de registro.
 (Foto: Typeform)
(Foto: Typeform)
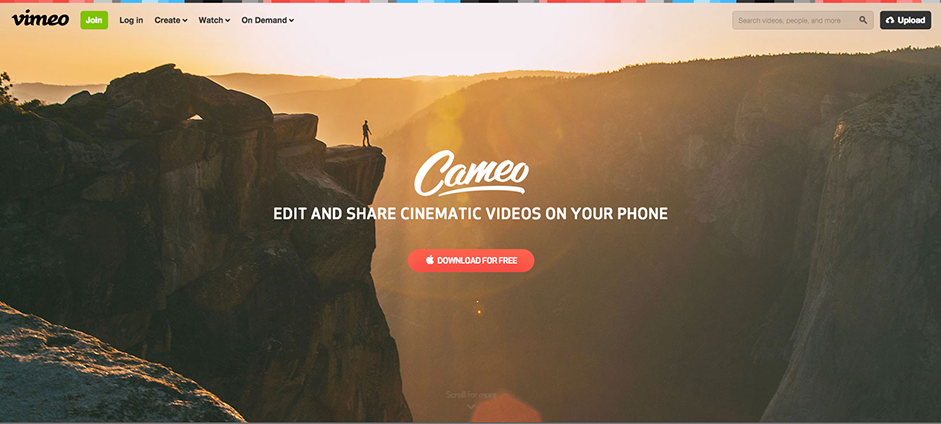
c. Largo scroll: Casi todo el mundo está acostumbrado a largos scrolles gracias a los dispositivos móviles. La técnica funciona especialmente bien para los sitios que quieren atraer a los usuarios a través de una narración, pudiendo imitar un sitio de varias páginas al descomponerlo en secciones claras apiladas.
 (Foto: Vimeo)
(Foto: Vimeo)
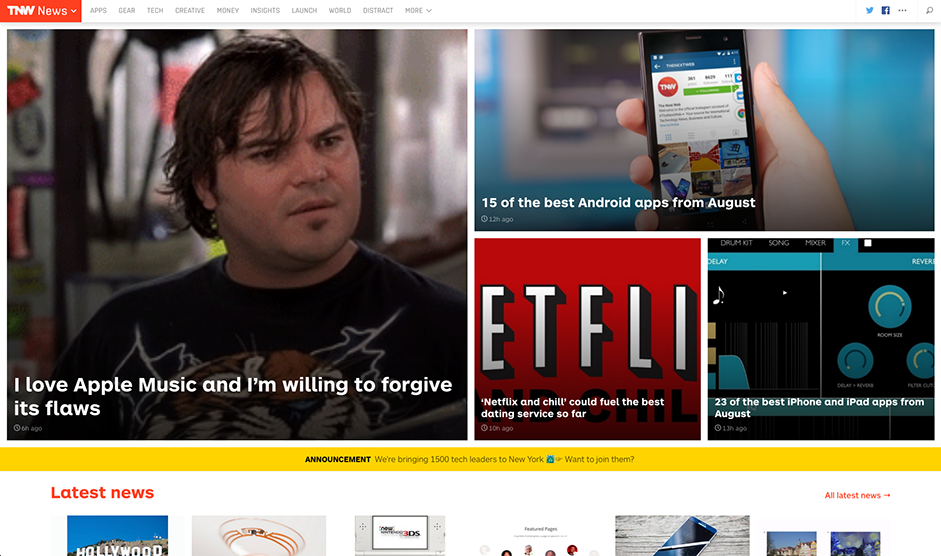
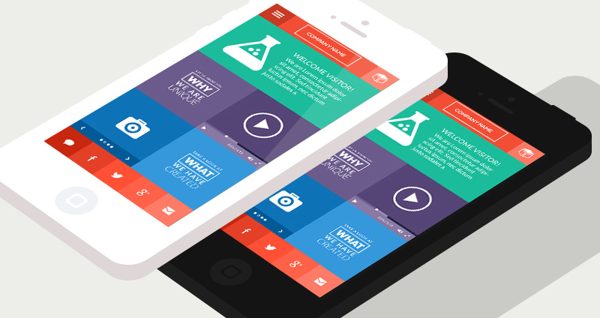
d. Diseños tipo tarjeta: por primera vez vistos en Pinterest, las tarjetas están por todas partes en la web debido a que presentan la información en trozos tamaño bocado.
Cada tarjeta representa un concepto unificado. Ya que actúan como «recipientes de contenido», su forma rectangular hace más fácil la adaptación para los diferentes “breakpoints” responsive del dispositivo. (Foto: TheNextWeb)
(Foto: TheNextWeb)
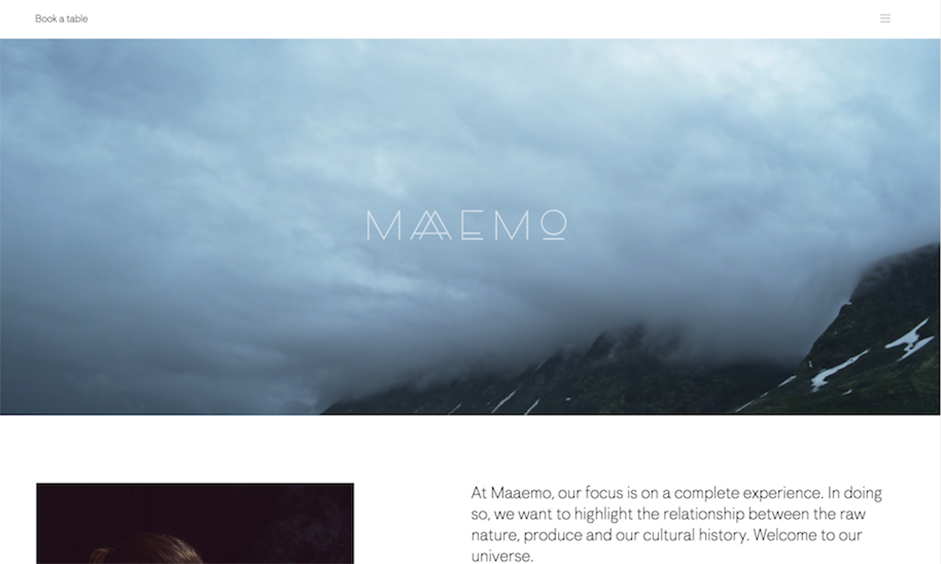
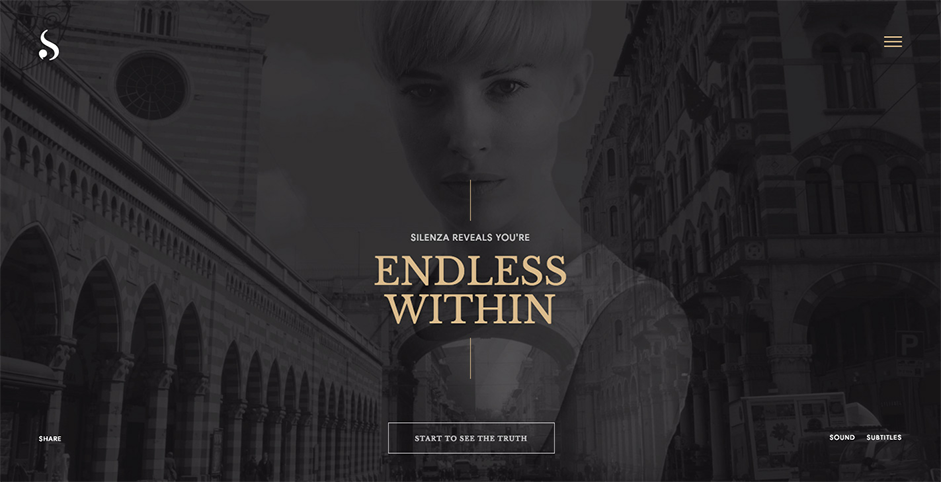
e. Las Imágenes Grandes: Las imágenes HD son una de las maneras más rápidas para captar la atención del usuario. Gracias a los avances en el ancho de banda y compresión de datos, los usuarios no sufrirán de tiempos de carga lentos. Un diseño común que encontrarás es una gran imagen con scroll, seguida por secciones zig-zag (2 columnas) o un diseño basado en tarjetas.

(Foto: Maaemo)
2. Animaciones enriquecidas
Las animaciones se están utilizando cada vez más para mejorar la narración de un sitio, haciendo la experiencia más interactiva y entretenida.
Sin embargo, no se puede simplemente meter la animación en cualquier lugar. Considera cuidadosamente si agrega valor a los elementos de tu sitio y a su personalidad.
Las animaciones pueden ser pensadas en términos de dos grupos:
a. Animaciones de gran escala. Estas se utilizan como una herramienta de interacción primaria para tener más impacto en los usuarios e incluir efectos como scroll, parallax y notificaciones emergentes.
b. Animaciones de pequeña escala. Estas incluyen herramientas y barras de carga, y no requieren ninguna intervención del usuario.
Vamos a describir 7 de las técnicas de animación más populares:
Animaciones de Carga
Estas se utilizan para entretener a los usuarios durante una experiencia por si tediosa. Las animaciones de carga tienden a ser populares para diseño planos, minimalistas, y sitios de una página (one-page).
 (Slack via Lauren Tan)
(Slack via Lauren Tan)
Mantenlas simples y evita la adición de sonido. Deben coincidir con paleta de dolo y personalidad de tu sitio.
Navegación y menús (nonscrolling)
Los menús de navegación ocultos se han vuelto cada vez más populares, especialmente en que se pueden utilizar para ahorrar espacio en pantalla.
Como se puede ver en el siguiente ejemplo, estas animaciones se usan para revelar un menú al hacer clic en un botón específico y evitar una transición discordante (como un cajón de navegación oculto detrás de un icono de hamburguesa).
Animaciones «mouse over» o «hover»
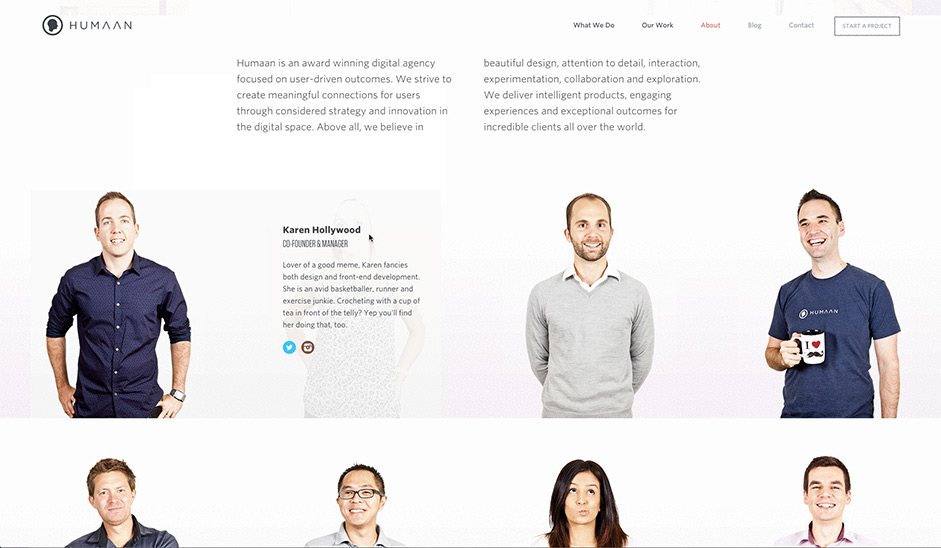
Los efectos tipo Hover dan una sensación más intuitiva a un sitio al pasar el ratón sobre el contenido.

(Foto: Humaan)
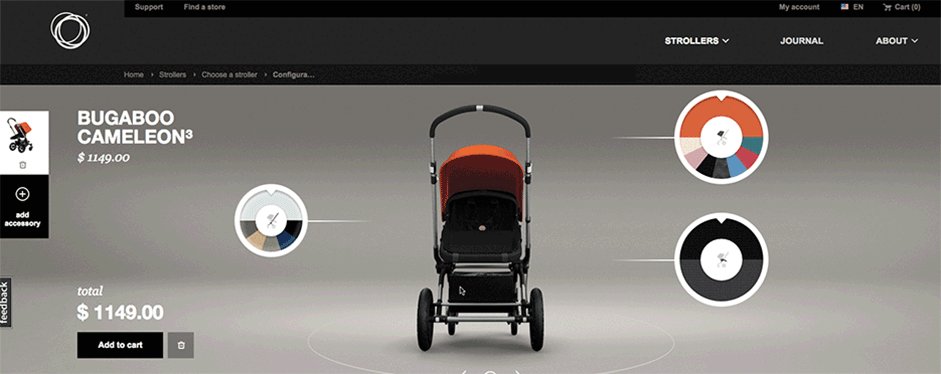
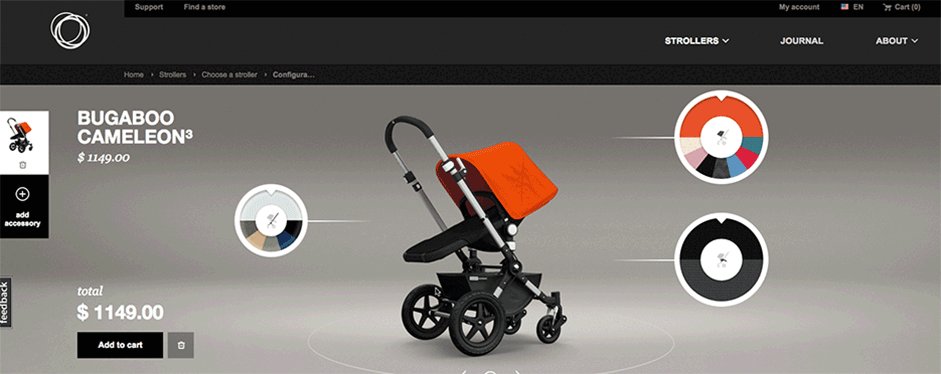
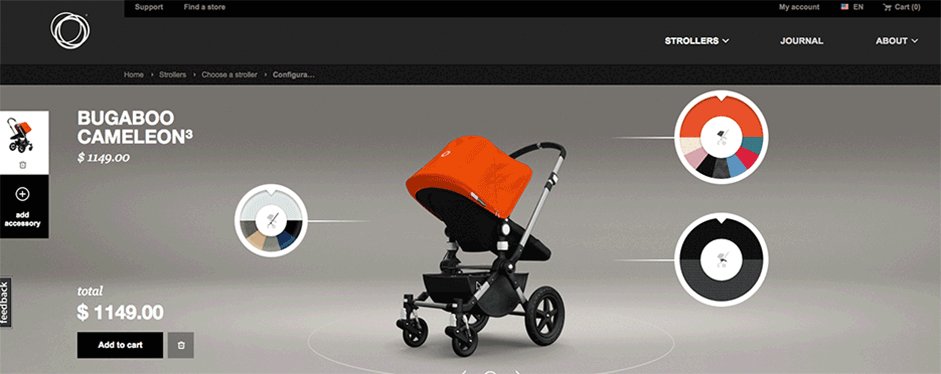
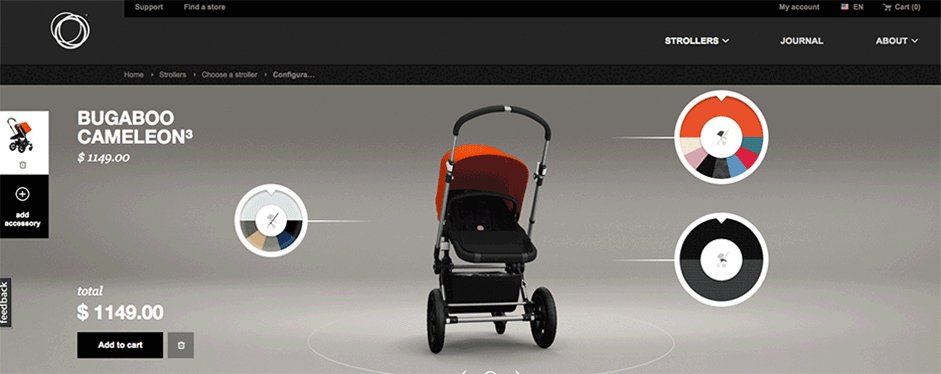
Galerías y presentaciones de diapositivas
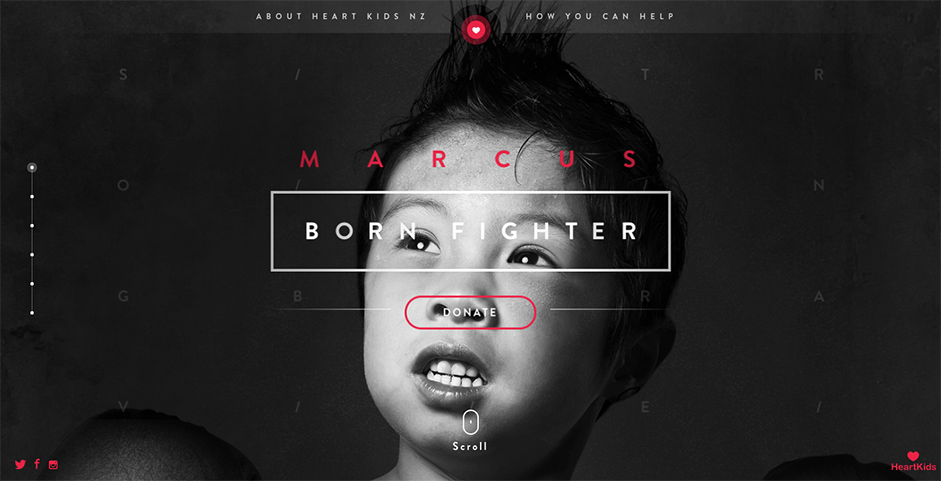
Las Galerías y presentaciones de diapositivas son una forma efectiva de mostrar varias imágenes sin sobrecargar a los usuarios. Éstas son ideales para sitios de fotos, presentaciones de productos y trabajos.
 (Foto: Born Fighter via awwwards)
(Foto: Born Fighter via awwwards)
Animación de movimiento
Nuestros ojos se acostumbran naturalmente al movimiento, lo que la convierte en la herramienta perfecta para llamar la atención del usuario. También puede ayudar con la jerarquía visual. Esto puede ayudar a añadir interés e intriga a las formas y elementos de menú.
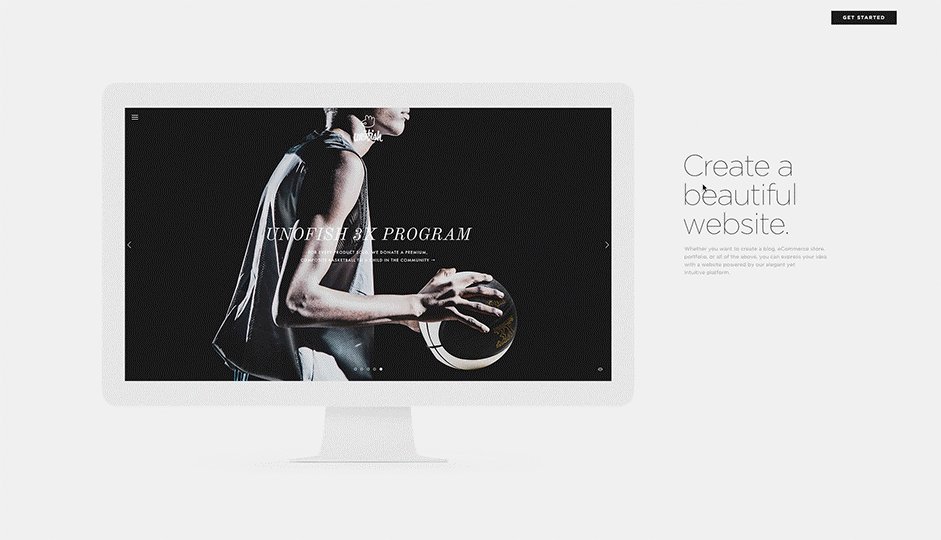
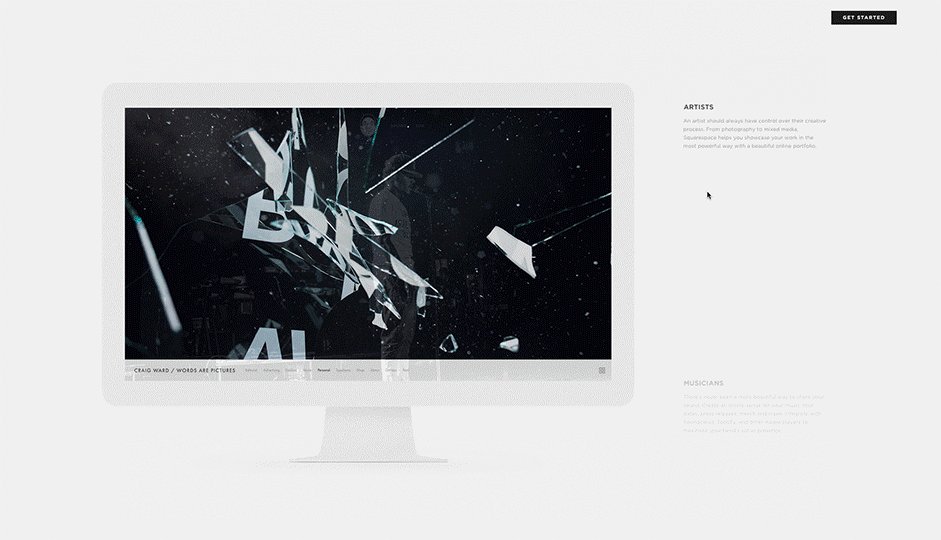
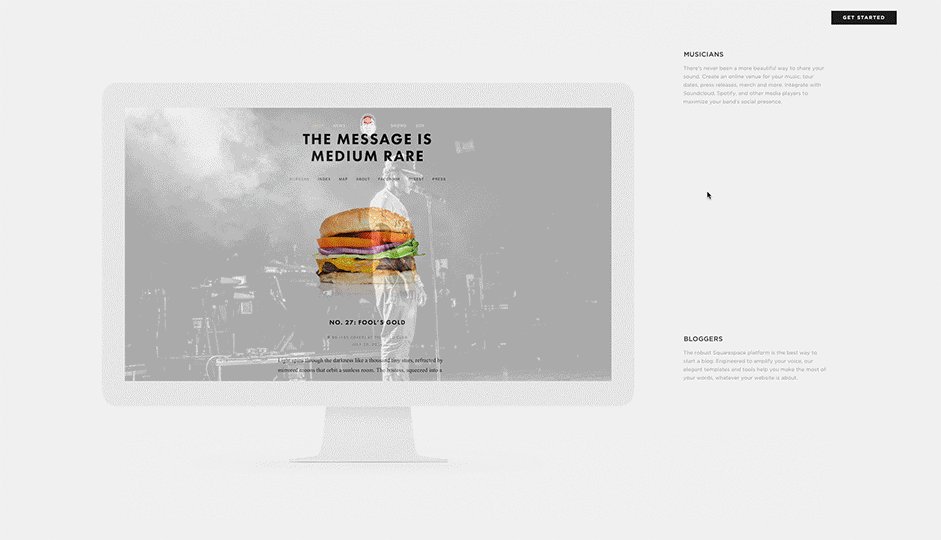
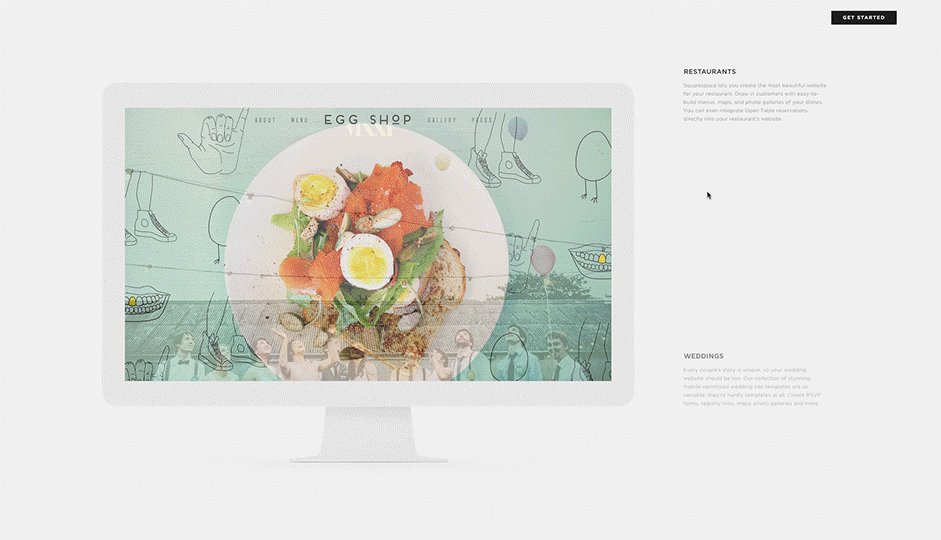
Desplazamiento
El desplazamiento suave se basa en la animación y da más control al usuario, el cual puede determinar el ritmo de cómo se desarrolla la animación.

(Foto: Squarespace)
Animaciones de fondo / vídeos
Un fondo animado simple puede añadir visibilidad a un sitio, pero debe usarse con moderación o puede ser muy molesto para el usuario. La clave es trabajar en secciones individuales o crear un movimiento suave de una imagen completa.

(Foto: Dunckelfeld)
3. Microinteracciones
Es probable que hayas comenzado tu día con una micro-interacción. Al desactivar la alarma de tu teléfono móvil. Y más y más de estos se llevan a cabo en las aplicaciones y dispositivos que utilizamos.

(Foto: Slack)
Las Micro-interacciones tienden a hacer, o te ayudan a hacer varias cosas diferentes:
- Comunicar un estatus
- Ver el resultado de una acción
- Ayudar al usuario a manipular algo
Las Micro-interacciones son una parte vital de cualquier aplicación.
Querrás asegurarse de que estas interacciones suceden casi de forma invisible. Considera cada detalle con cuidado, y haz que cada interacción se sienta “humana”. (no robótica)
Las Micro-interacciones son una parte importante de casi todos los proyectos de diseño digital. Seria raro diseñar un sitio web o aplicación móvil que no incluya algún elemento, o momento, en el que un usuario necesite interactuar.
Cada uno de estos tipos de interacción debe conducir al usuario a un diseño más centrado en el hombre. Este concepto de hacer dispositivos más humanos es una clave para la usabilidad.
4. Material de Diseño: Una alternativa al diseño plano
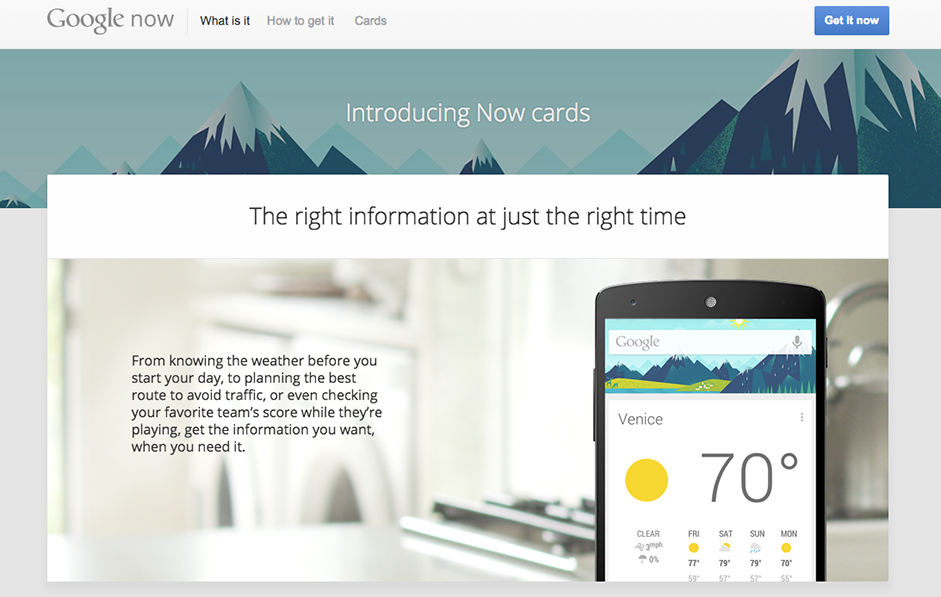
El año pasado, Google lanzó su nuevo lenguaje de estilo, diseño de materiales.
Utiliza efectos de sombra y los conceptos de movimiento y profundidad con el fin de crear diseños que parecen más realistas para el usuario.
 (Foto: Google Now)
(Foto: Google Now)
El objetivo del diseño de materiales es crear un diseño limpio y modernista que se centran en la UX (experiencia del usuario).
Si bien el diseño de Google tiene detractores, ha sido elogiado por muchos.
Con su aspecto minimalista, el diseño de materiales tiene mucho en común con otra tendencia creciente: el diseño plano.
El Diseño de materiales, sin embargo, hace uso de la profundidad y de la sombra, que permite una mayor profundidad que el diseño plano puro.
 (Foto: Angular)
(Foto: Angular)
Hasta ahora, hemos visto la mayoría de los proyectos de diseño de materiales limitados para el diseño de aplicaciones.
Google sin embargo anunció “Material de Diseño Lite“ en julio, lo que es más adecuado para los sitios web.
No obstante, el diseño de material estaba destinado a proporcionar un gran UI y UX a través de dispositivos.
La versión Lite utiliza CSS vainilla, HTML y JavaScript, y tiene la intención de hacer que sea sencillo de agregar la apariencia de diseño de materiales en los sitios web.
El “Material de Diseño Lite” no se basa en un marco especial, por lo que los diseñadores pueden utilizar una amplia variedad de herramientas de front-end para crear sus sitios.
Además, es ligero cuando se trata de código.
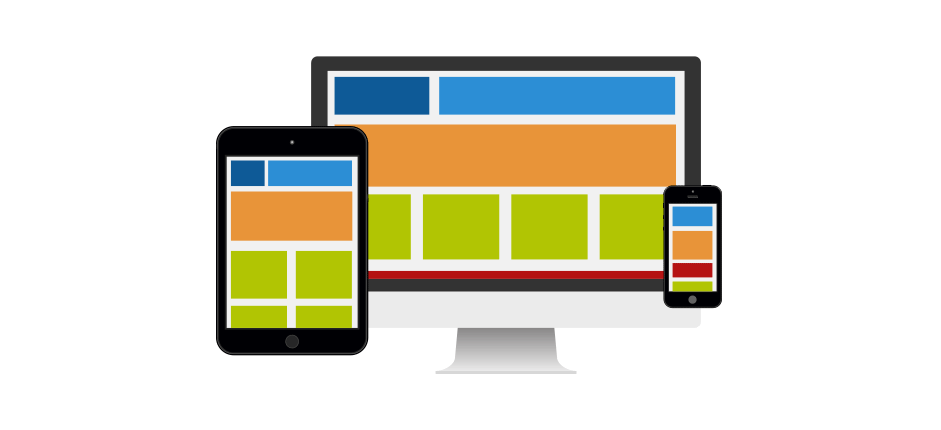
5. Diseño Responsive
El Diseño Web Responsive se ha vuelto increíblemente popular en los últimos años gracias al aumento del uso de Internet móvil.

(Foto: UXPin)
Es seguro decir que el diseño responsive no va a ninguna parte en breve, ya que representa una manera relativamente simple y económica para las empresas para construir un sitio móvil completamente funcional.
Pero el diseño web responsive viene con algunos problemas si no se realiza correctamente, sobre todo en la performance del sitio terminado.
Para asegurar que el desempeño de un sitio responsive sea efectivo, los diseñadores deben:
- Evita el uso de JavaScript y CSS para la carga de imágenes mediante la promiedad “display: none”. Esto igualmente descarga la imagen en el dispositivo y añade peso innecesario a una página.
- Utiliza imágenes responsive que se definen mediante un porcentaje.
- Usa la carga condicional para JavaScript ya que muchos de los componentes de JavaScript utilizados en un sitio de escritorio no se utilizarán en los dispositivos más pequeños. Presta especial atención a los scripts de terceros, tales como los utilizados para el intercambio social ya que estos suelen tener un impacto negativo y reducir el rendimiento.
- Aplica las pruebas de rendimiento en el proceso con el fin de medir de manera eficaz y optimizar cada sitio.
El rendimiento es importante no sólo para UX, sino también para Google a raíz de la actualización de Mobile friendly que lanzó en abril de 2015.
El diseño web Responsive es también altamente compatible con el minimalismo, gracias a la necesidad de mantener la página liviana.
También es ideal para trabajar con el modelo de diseño de tarjetas responsive, ya que se pueden reestructurar fácilmente con el fin de adaptarse a cualquier tamaño de pantalla.
El Diseño web Responsive es cada vez menos una tendencia, es más bien una las mejores prácticas.
No hay duda de que el diseño responsive es muy útil y versátil, pero también debe ser rápido para ofrecer una gran UX.
NOTA: Si quieres aprender todo sobre Diseño Web Responsive te recomiendo el siguiente recurso.
6. El diseño plano no va a desaparecer pronto
El diseño plano ha existido durante un tiempo y es compatible con otras tendencias como el minimalismo, el diseño web responsive y el Diseño de Materiales.
De cara al futuro, es probable que veamos las siguientes nuevas tendencias en diseño plano:
- Largas sombras. Estas dan más profundidad a los diseños planos.
- Combinaciones de colores vibrantes. Frameworks populares como Bootstrap y las plantillas han llevado a muchos a comenzar a usar colores más vibrantes en sus diseños.
- Tipografía simple. Las tipografías simples ayudan a garantizar que el texto siga siendo legible y de fácil lectura en el diseño plano.
- Botones fantasma. Estos permiten la funcionalidad sin distraer, a menudo se representan como esbozados, y estos cambian cuando el usuario se desplaza sobre ellos.
- Minimalismo. Reducir el número de elementos con el fin de crear una interfaz de usuario sencilla y fresca.
Indicaciones adicionales para el Web Tendencias Diseño
No se deben seguir las tendencias sólo porque si.
Las tendencias representan técnicas populares por una buena razón, pero asegúrate de que es mejor para tus usuarios. Por ejemplo, a un sitio de comercio electrónico desde luego no le haría bien una sola página web con desplazamiento infinito.(one-page)
Las tendencias no son más que herramientas adicionales en tu caja de herramientas de diseño.
Siempre debes elegir las más adecuadas para el trabajo.
Espero tus comentarios!
Cristian
Fuente: www.awwwards.com






















La verdad es que yo no me acabo de acostumbrar a ciertos diseños que me hacen bailar de aquí para allá. No sé si estamos preparados para que los nuevos diseños tengan una tasa de conversión sobre los más consolidados.. también tengo peleas con el SEO en esta historia, pero en fin, en cualquier caso, un articulo muy interesante. Comparto!
Un post genial! La verdad es que el hecho de adaptarse a las nuevas plataformas es más que obligatorio, así como un diseño web que impresione y atrape al usuario, siempre optimizado de cara Google si no queremos quedarnos atrás en visitas 😉
Muy completo el post! El responsive es imprescindible en cualquier web actual y el diseño plano como dices parece que va a ser tendencia por mucho tiempo.